В статье подробно разберем, как разместить свой сайт на Github, как получить бесплатный домен и загрузить туда свой сайт, распишем пошаговую инструкцию, как залить на него landing page.
Создание домена на GitHub
- Регистрируем аккаунт на Github. Для этого вводим юзернейм, почту, проходим капчу.
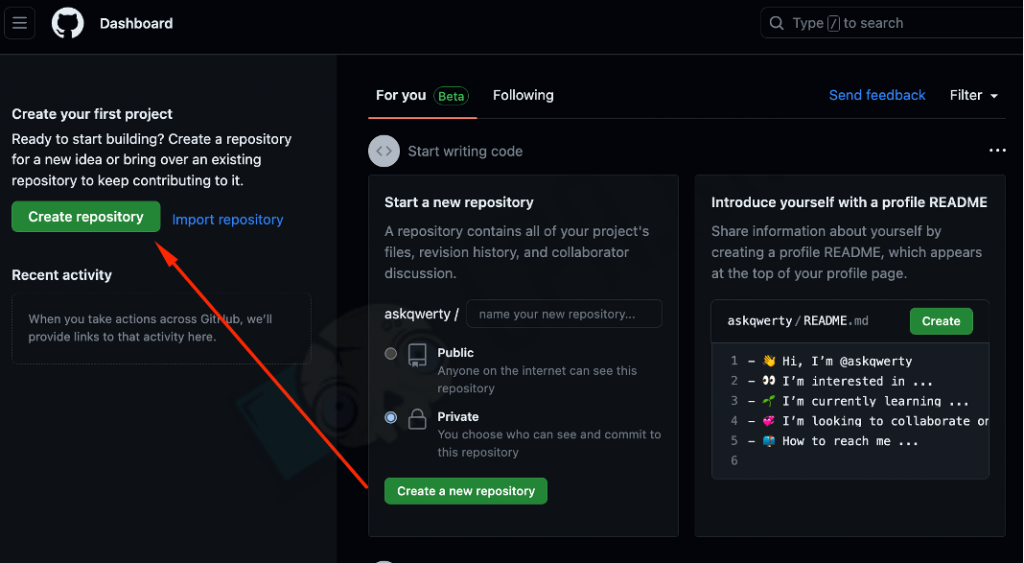
- Создаем репозиторий нажав «Create repository«.

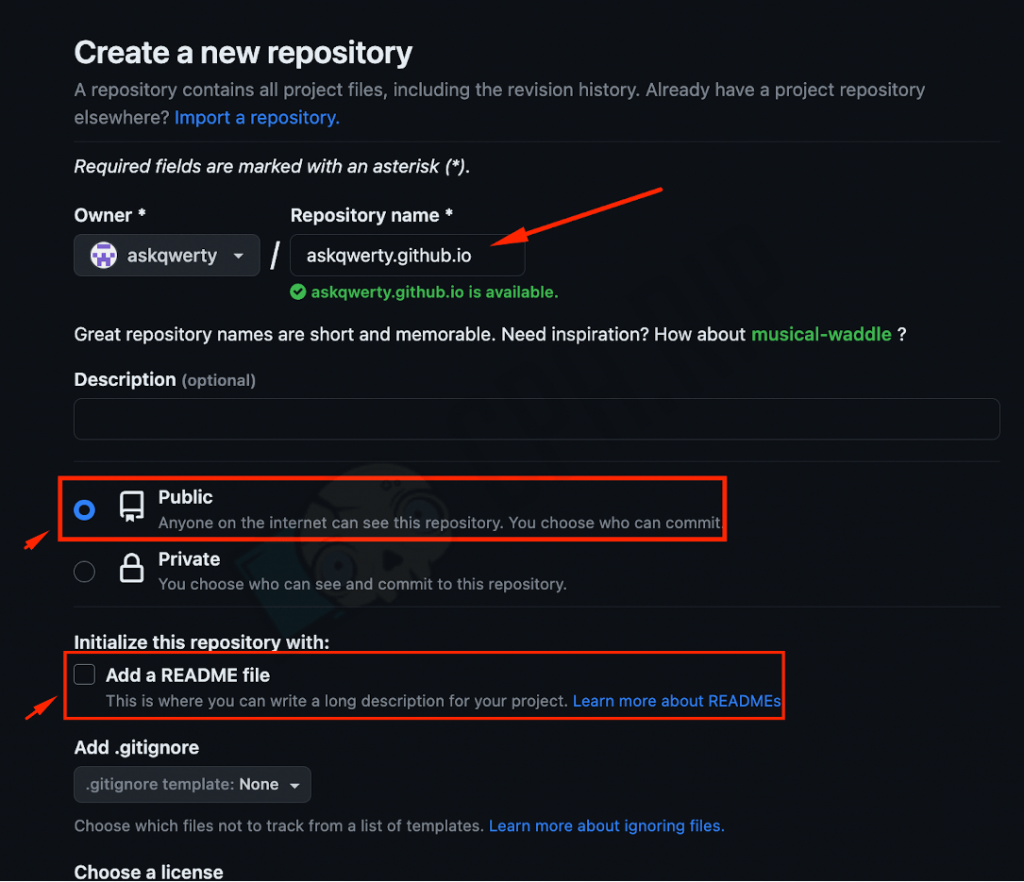
- Даем репозиторию имя, выбираем тип “Public”, ставим галочку напротив “Add a README file”, скроллим вниз и нажимаем “Create repository”. Репозиторий создан.

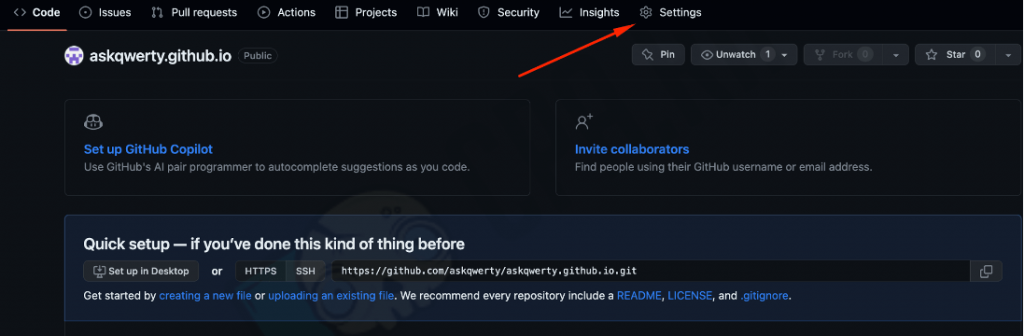
- В открывшемся окне переходим в “Settings”

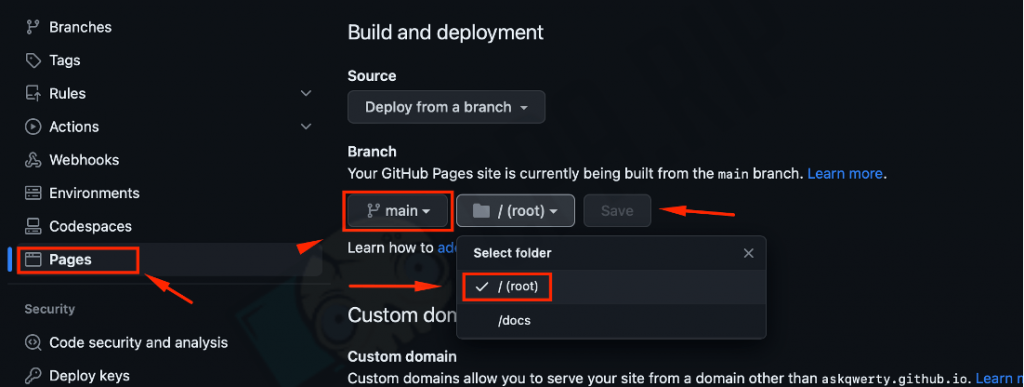
- Скроллим вниз, выбираем “Pages” в левой части. Затем в разделе “Branch” выбираем “main” —> “/root” и нажимаем Save.

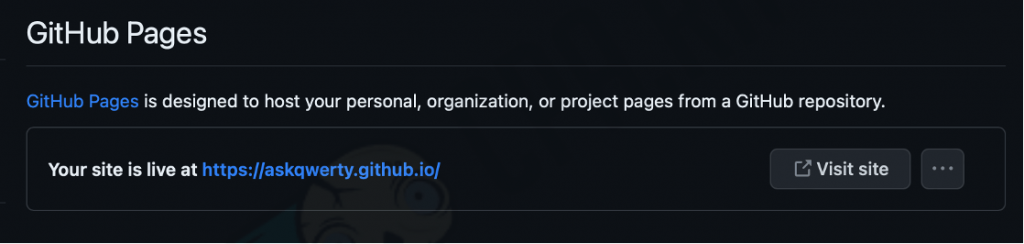
Автоматически появляется поле с ссылкой на сайт.

Сайт готов!
Загрузка сайта на Github
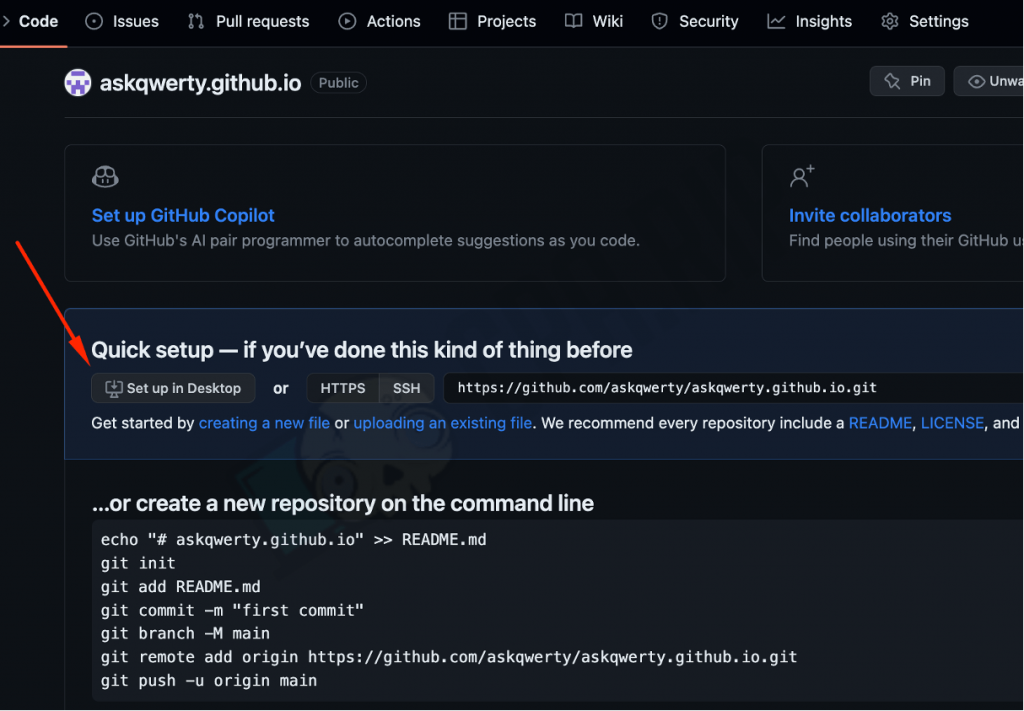
Теперь можем загрузить сайт в созданный репозиторий прямо через веб-интерфейс Github или через Set up in Desktop, скачав приложение на ПК. Через него лендинги можно администрировать в разы удобнее, а опытные пользователи могут управлять репозиториям в командной строке.

Загрузка сайта через GitHub Desktop
- Устанавливаем программу GitHub Desktop и заходим в личный кабинет.
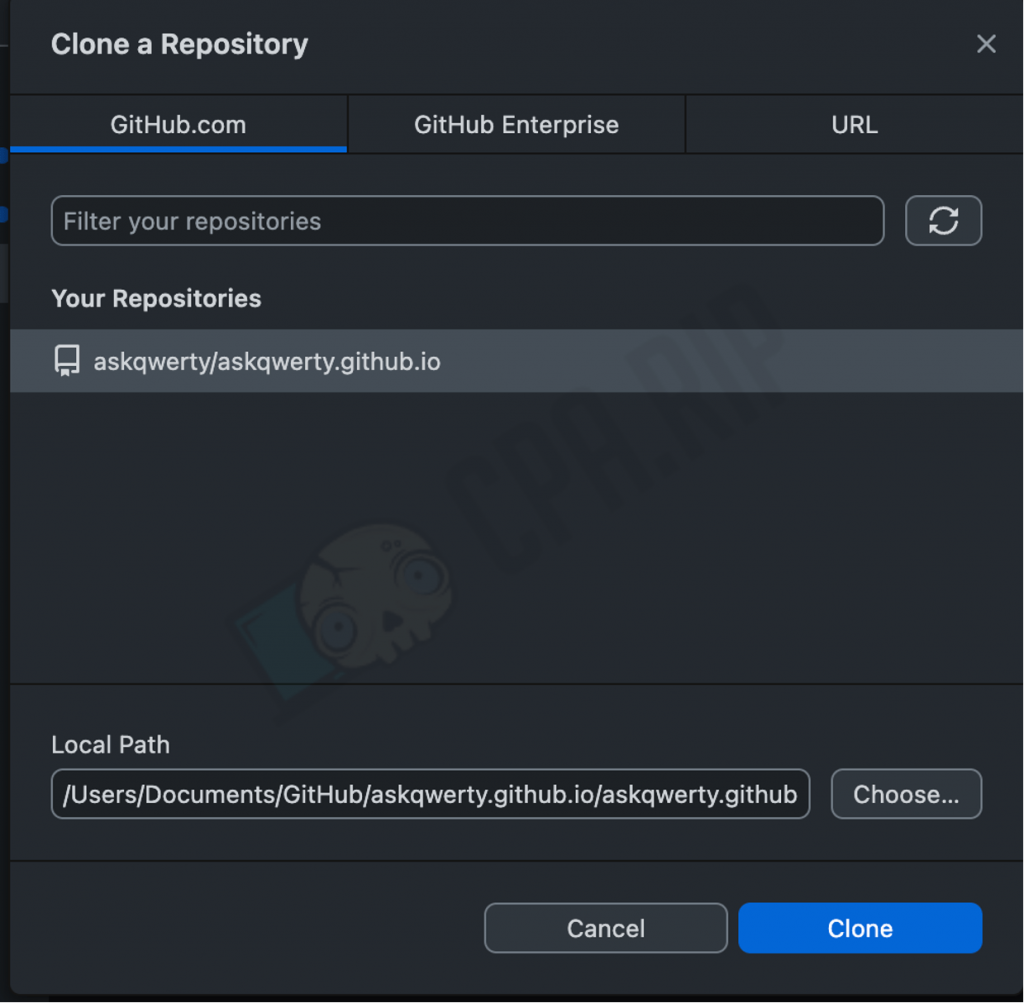
- В правой части экрана выбираем созданный недавно репозиторий и нажимаем “Clone — название_репозитория”. Затем снова «Clone». Или нажимаем “File” сверху справа, выбираем “Clone repository” и выбираем нужный.

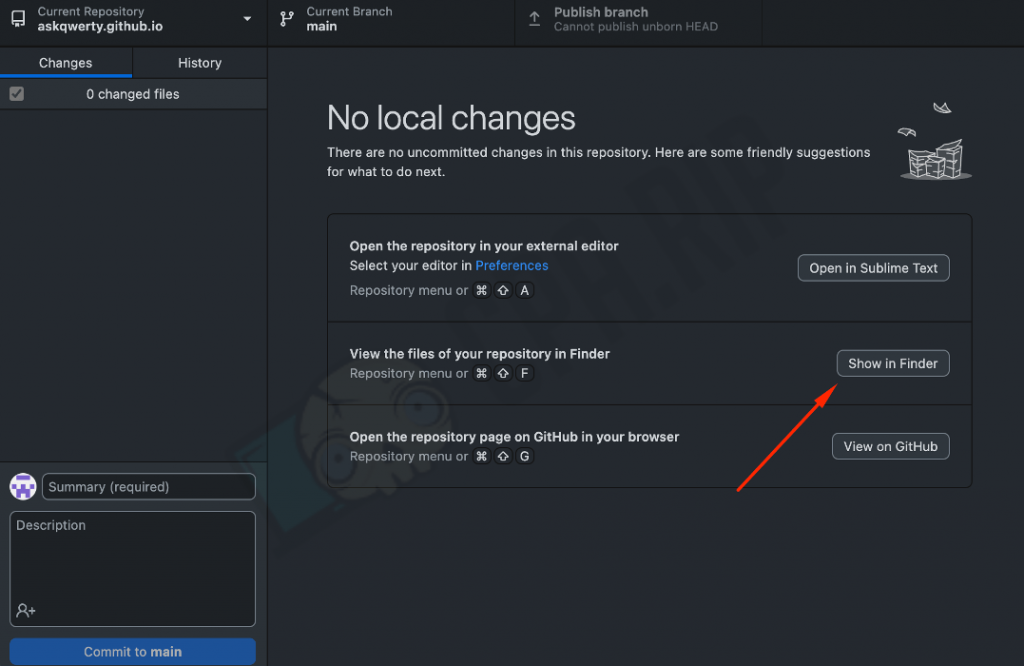
- Выбираем “Show in Finder” и переходим в папку на компьютере нашего репозитория.

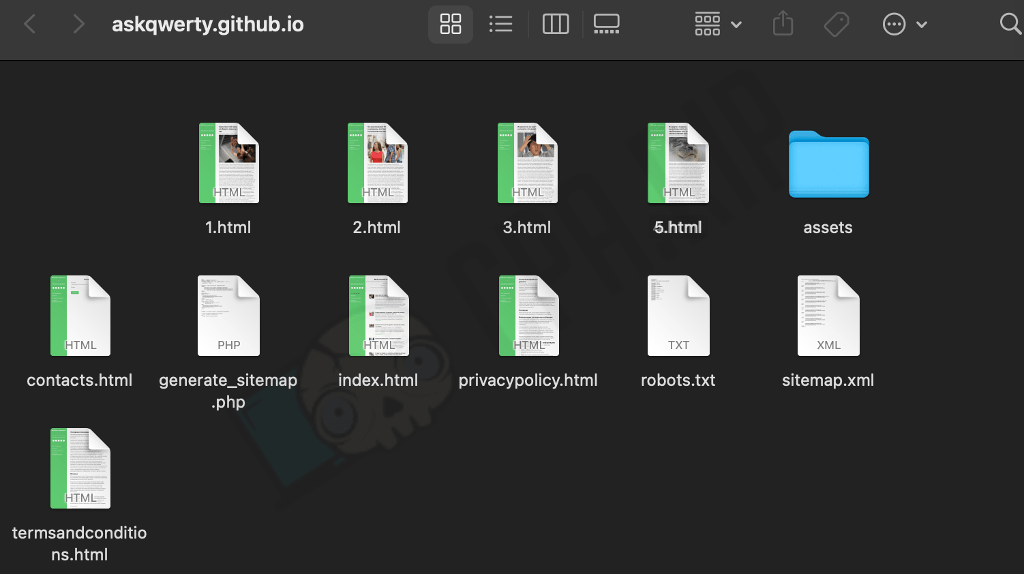
- В папку складываем все данные сайта.

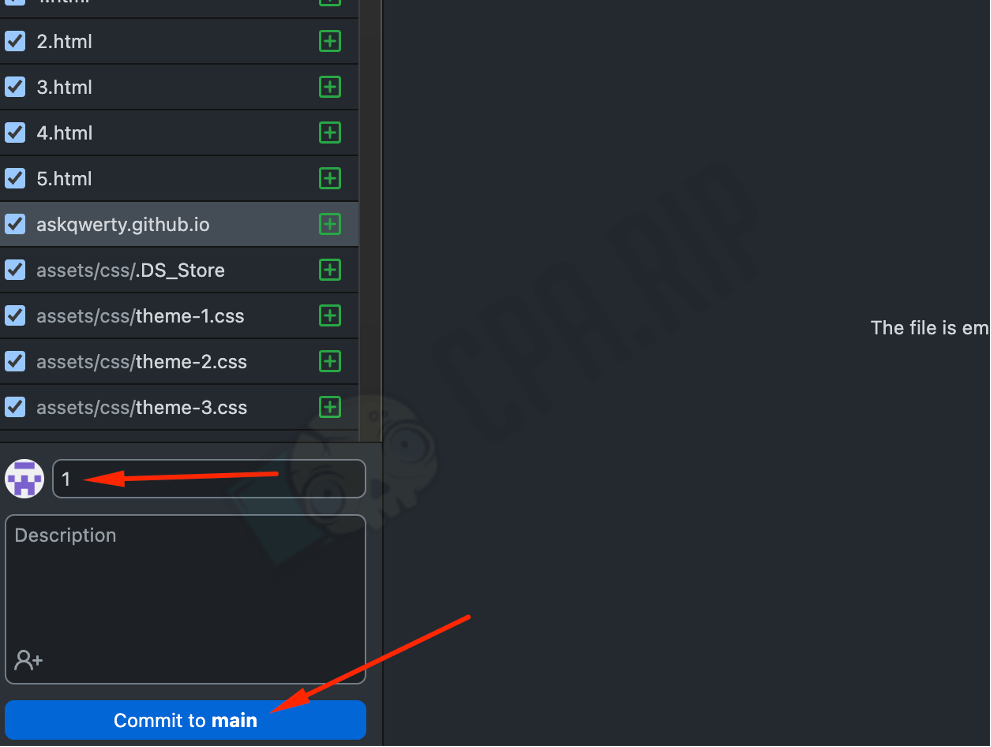
- Теперь нам нужно выполнить публикацию репозитория и синхронизацию. В поле, которое выделено стрелкой, вводим любое значение и кликаем “Сommit to main”.

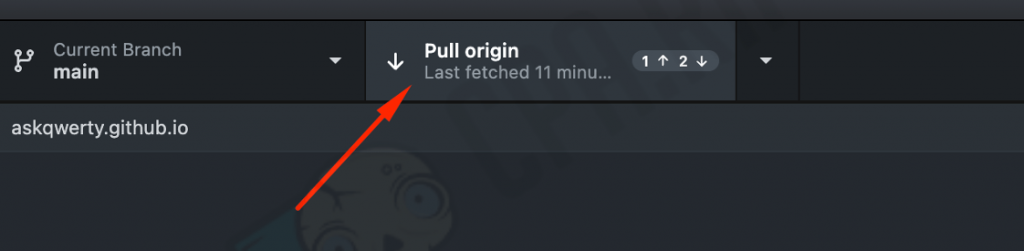
- Далее выбираем «Push origins«.
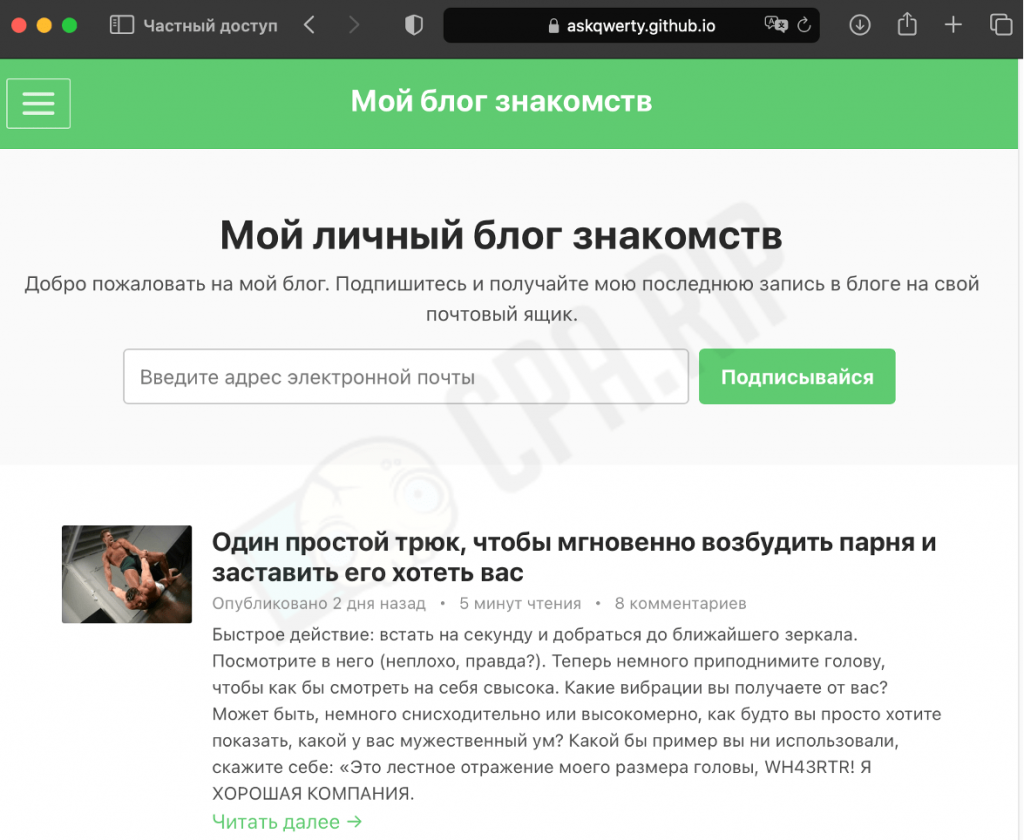
 Страница загружена и ее можно посмотреть по ссылке https://askqwerty.github.io
Страница загружена и ее можно посмотреть по ссылке https://askqwerty.github.io