Очень подробный технический мануал по настройке и работе с пикселем TikTok
Начало настройки
Оно одинаковое для всех вариантов.
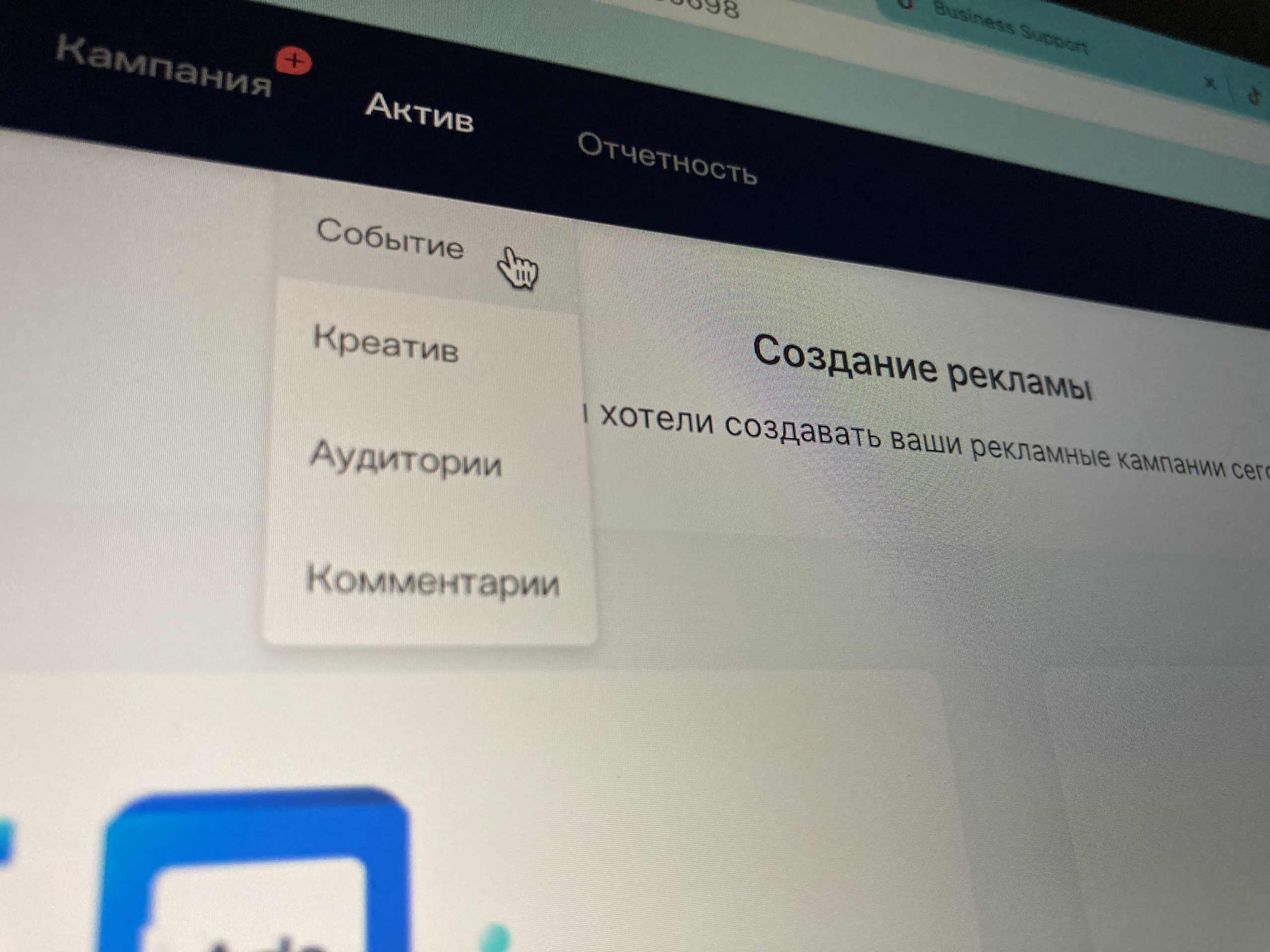
Идем в Assets, Event (или Актив, Событие на русском интерфейсе):

Выбираем Website Pixel:

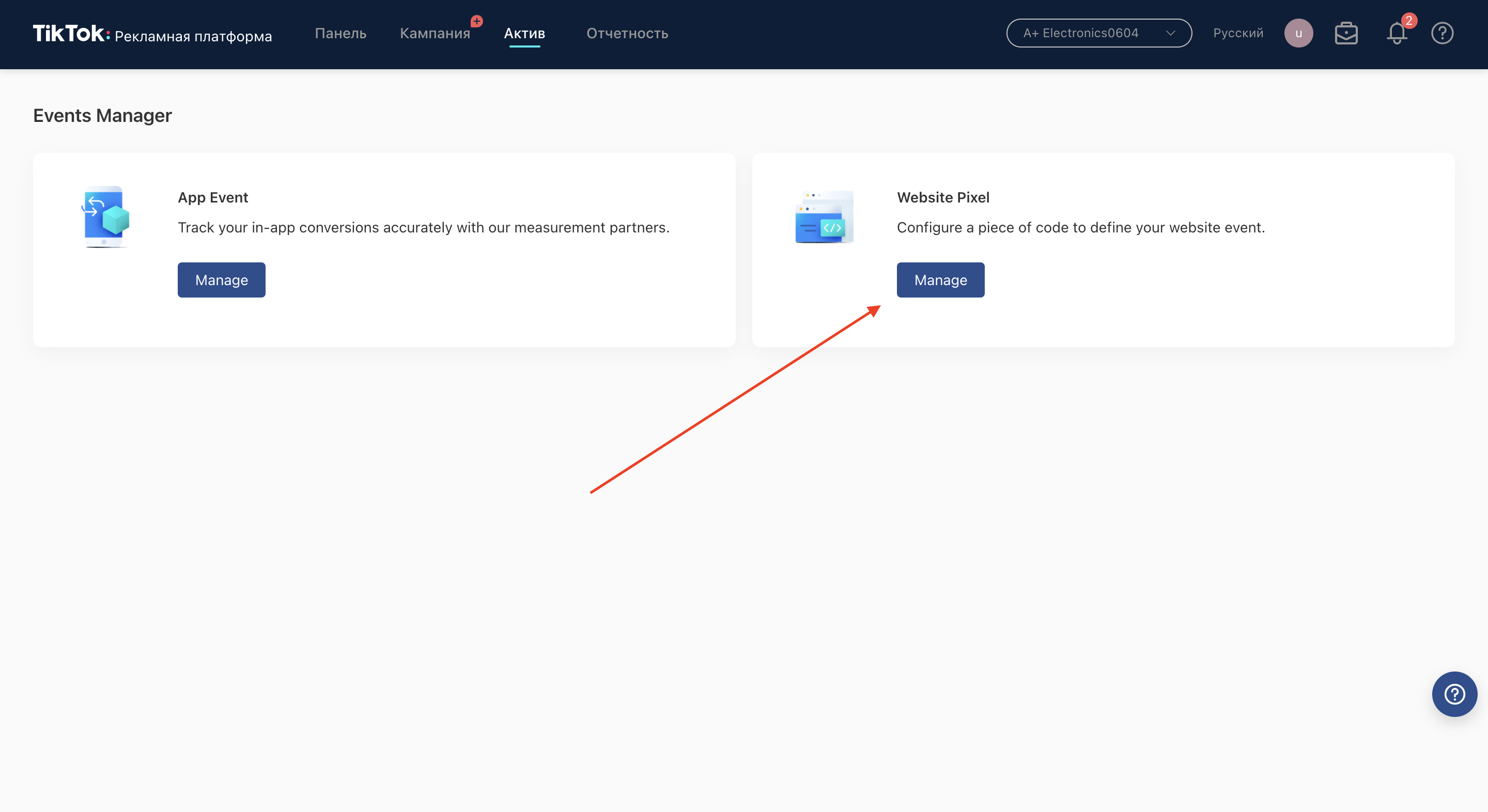
Далее будет кнопка Create Pixel. Нажимаем на нее, даем пикселю имя, выбираем ручную установку кода и идем дальше:

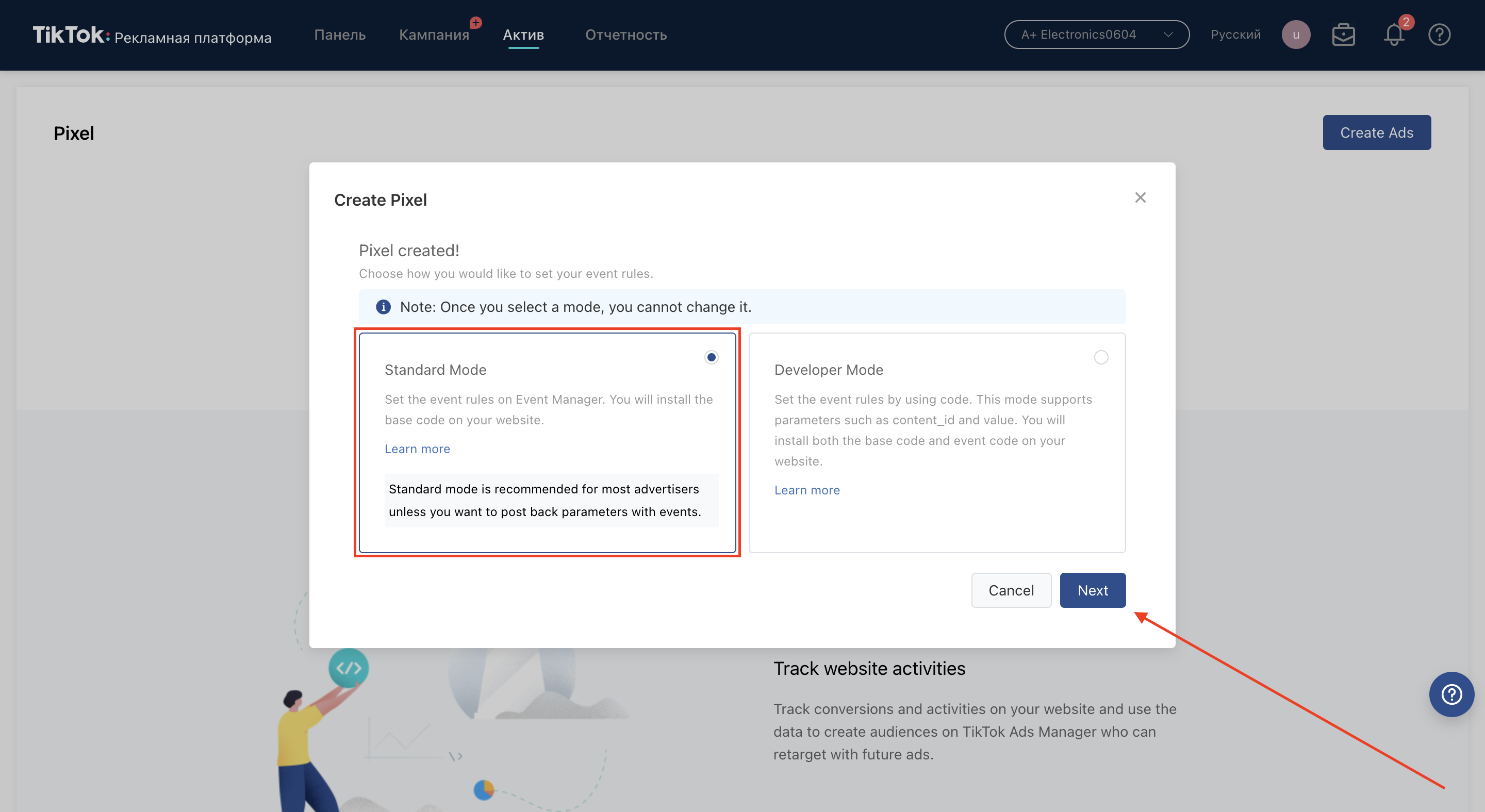
Стандартный мод:

И вот на этом моменте пойдет разветвление инструкции:

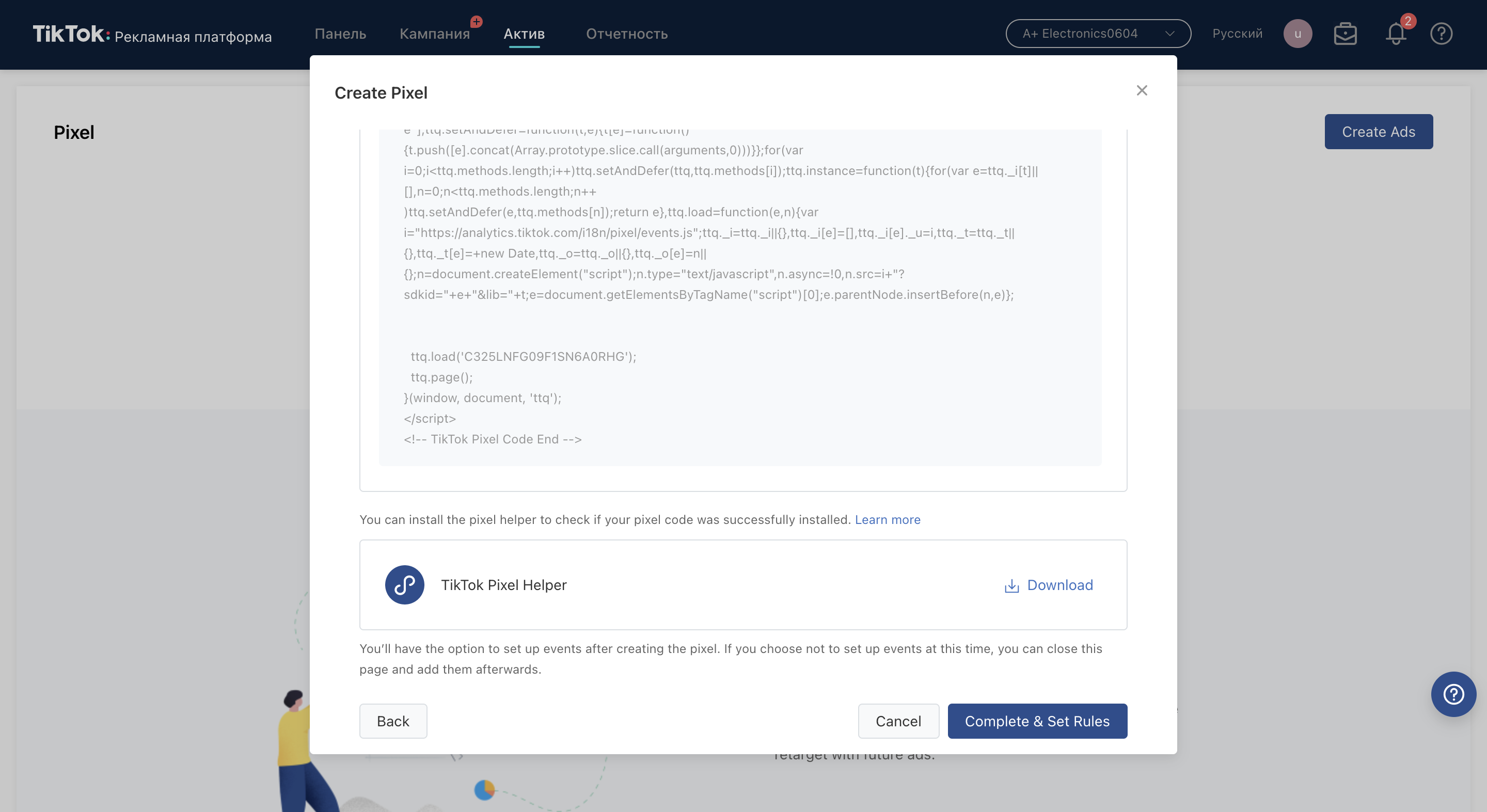
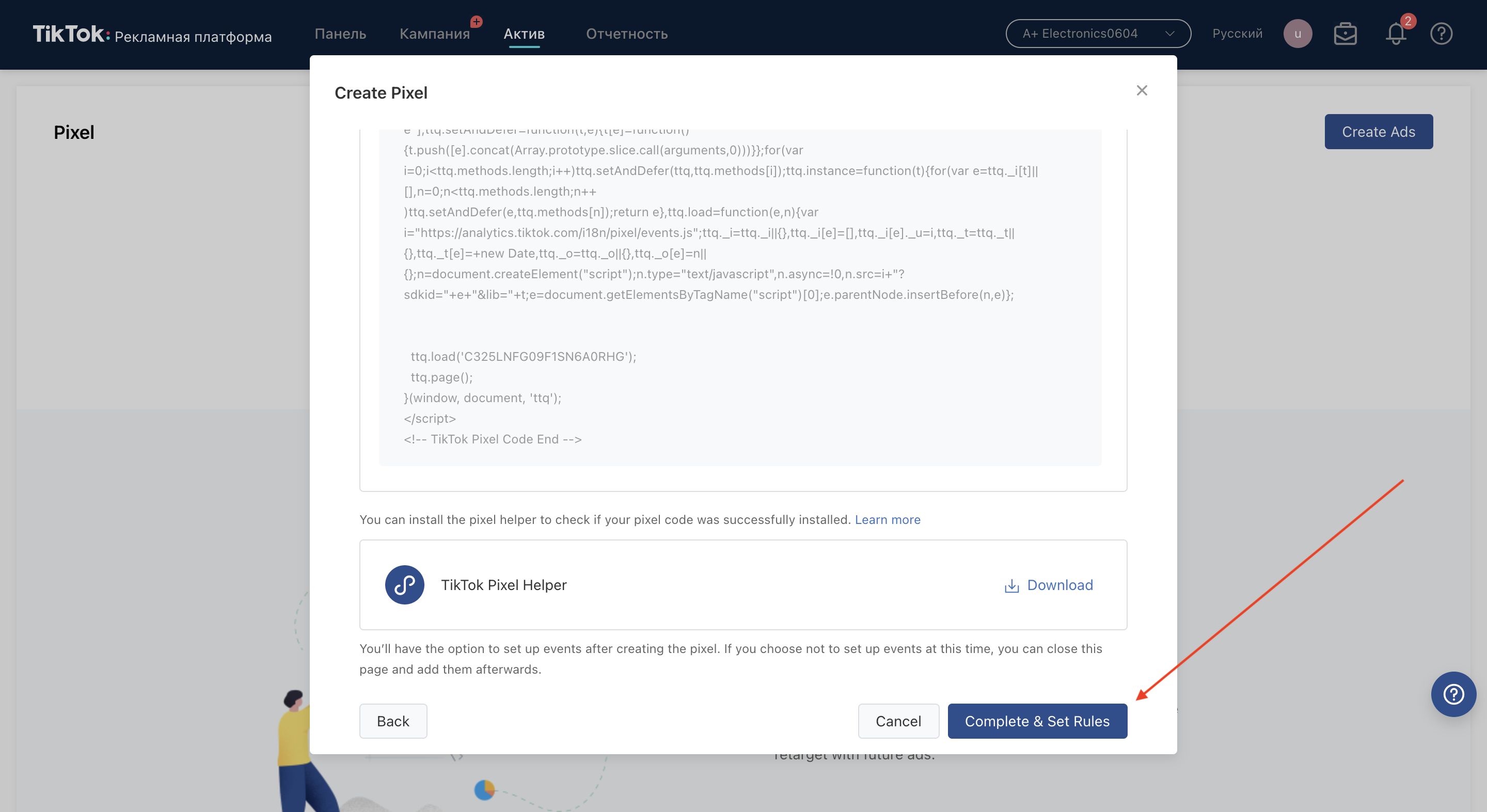
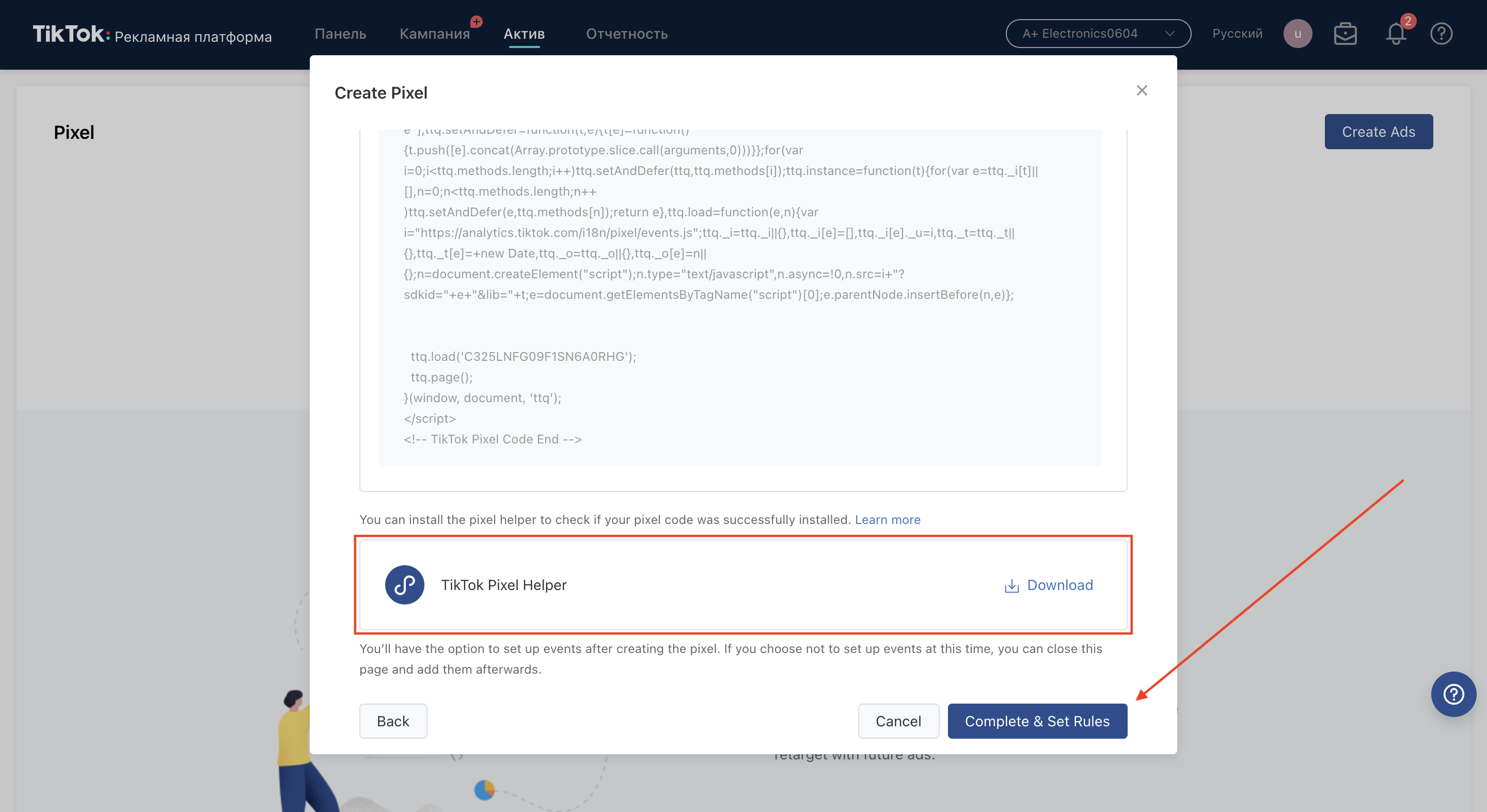
Код пикселя – если хотите настроить динамический, то код для него я давал В ЭТОЙ СТАТЬЕ. Если хотите обычный – копируйте предложенный
Pixel Helper – не нужен если настраиваем Destination URL, нужен если настраиваем Click Events
Поговорим сначала про первый вариант
Destination URL
Этот вариант удобен когда у вас есть страница благодарности, на которую пользователь попадает после совершения целевого действия
Тогда здесь просто кликаем дальше:

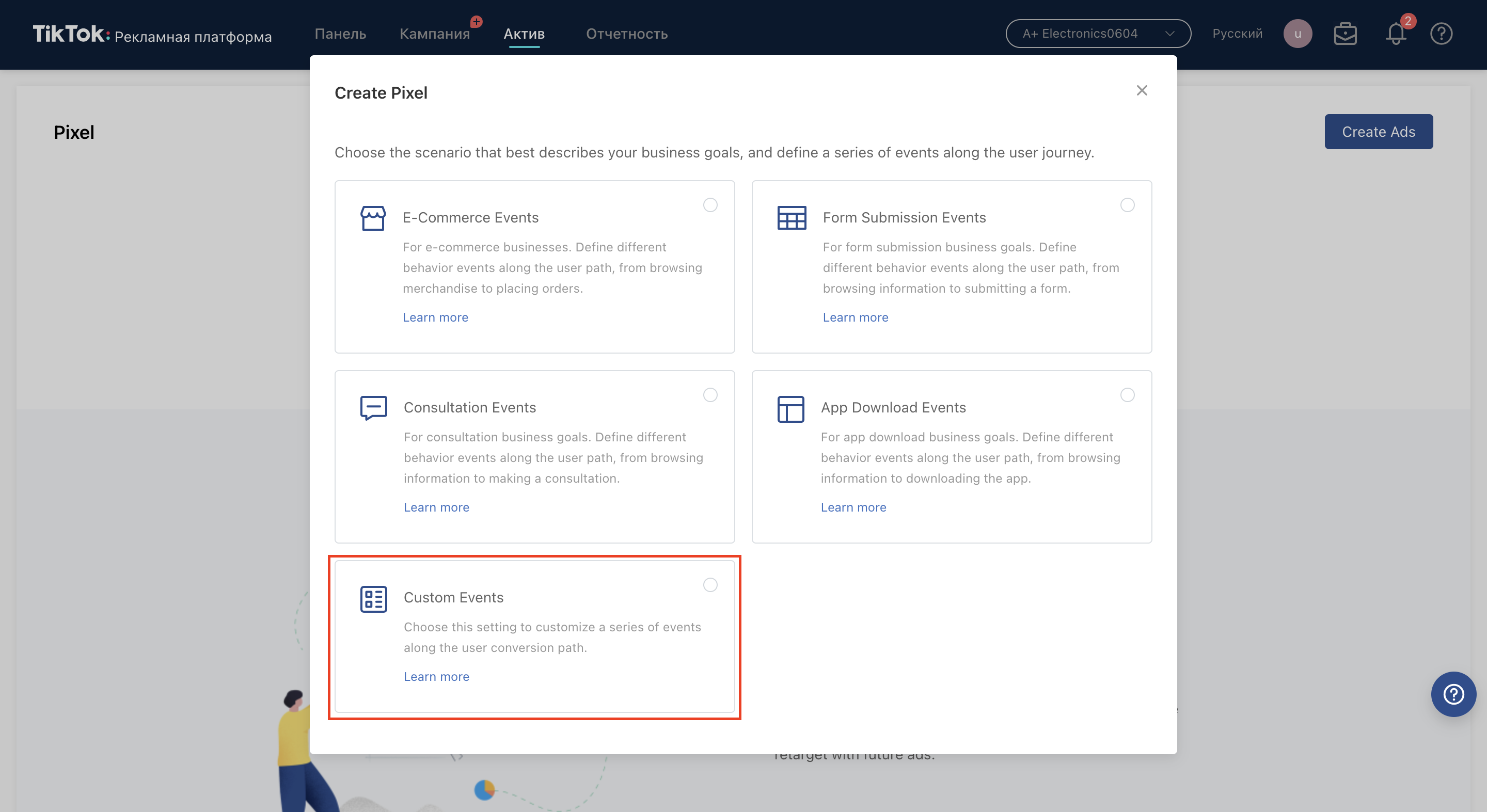
Кастомные события:

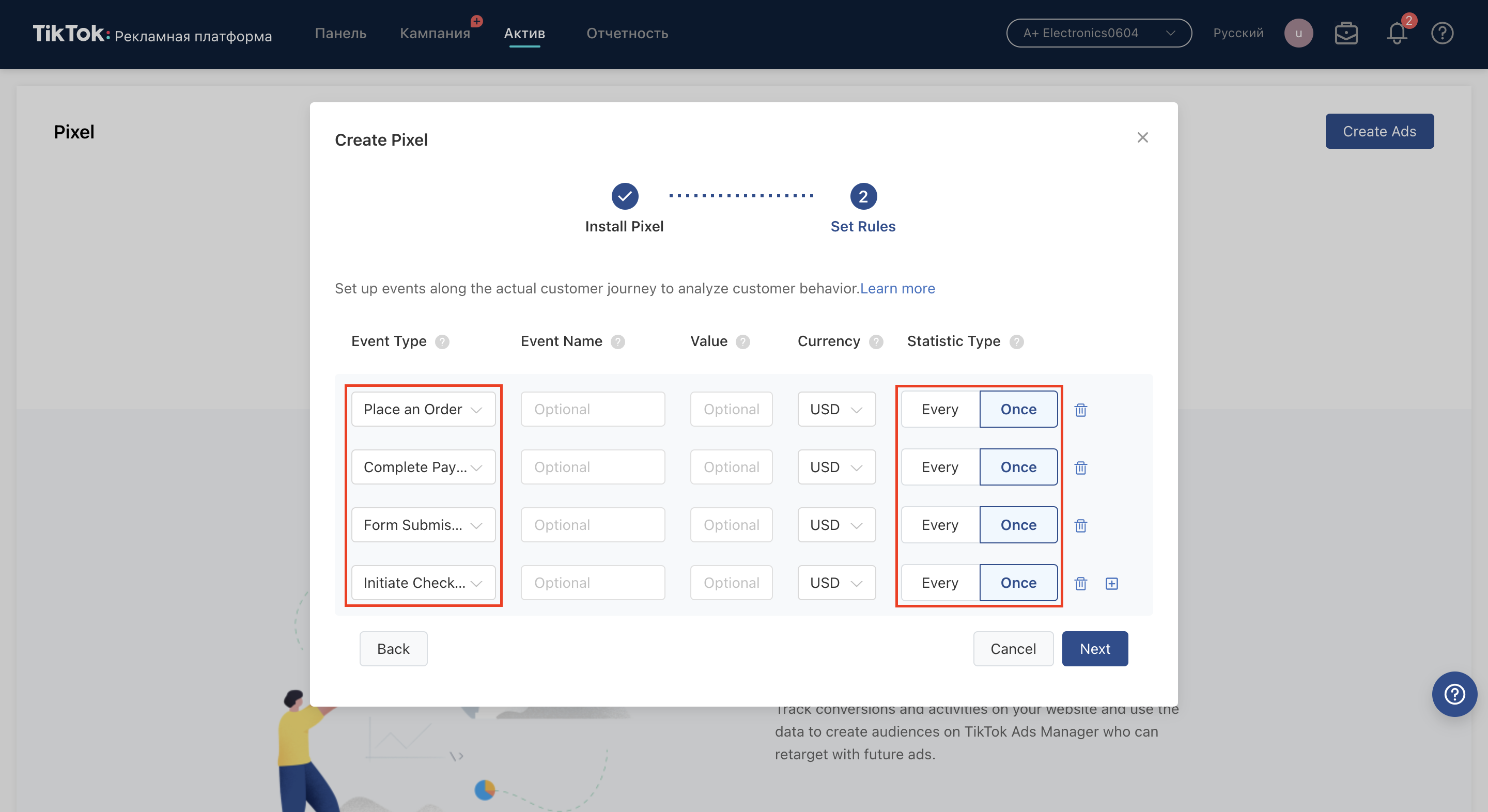
Далее выставляем события. Я обычно беру эти 4:
✅ Place an order
✅ Complete payment
✅ Form submission
✅ Initiate checkout
Зачем 4 события – объясню в конце мануала
Event name и Value – можно не заполнять
Currency – по валюте аккаунта
Statistic Type – выбираем Once если не хотим считать дубли
Выглядит это так:

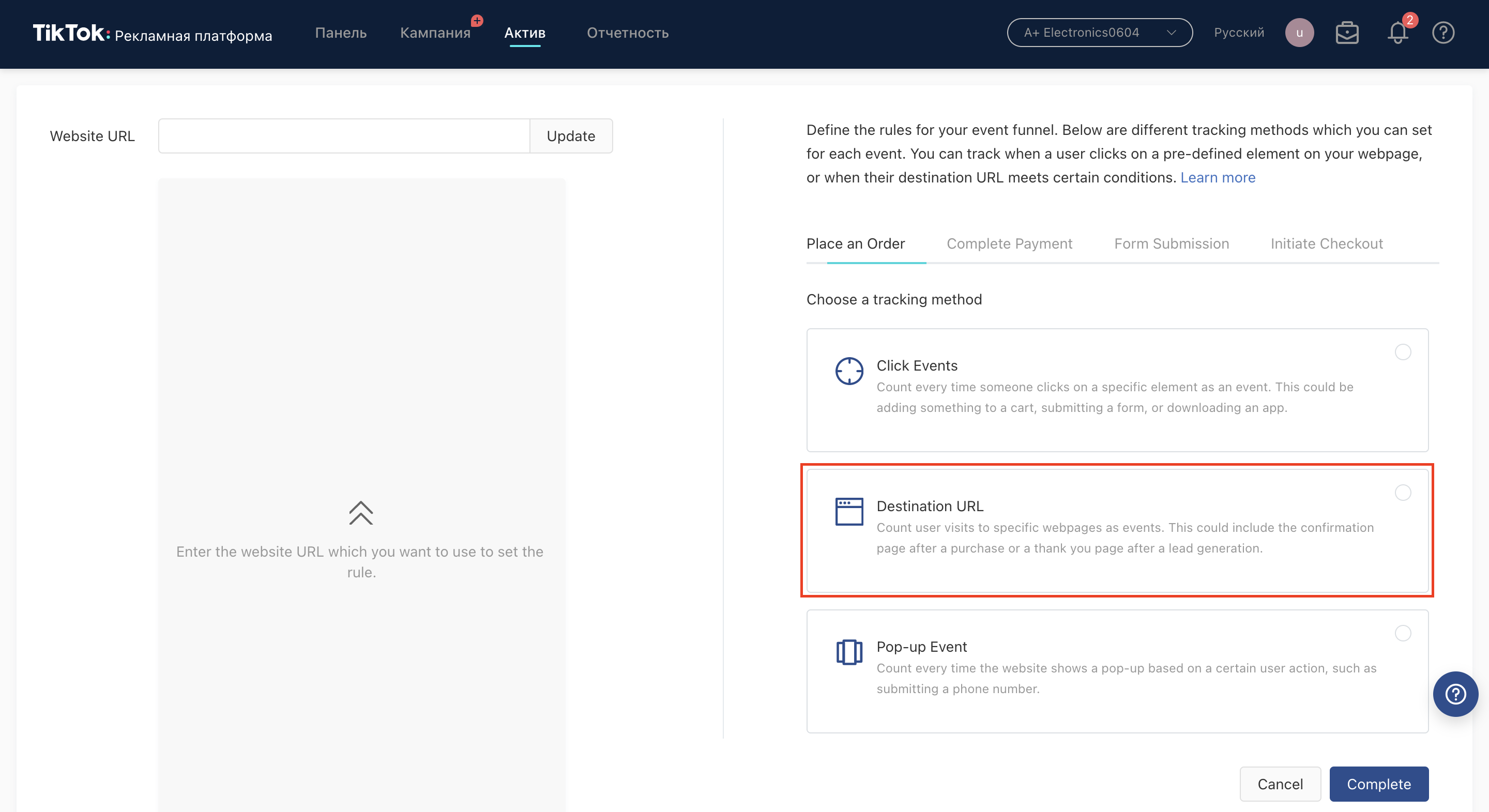
Далее просто выбираем Destination URL, никаких ссылок никуда не ставим:

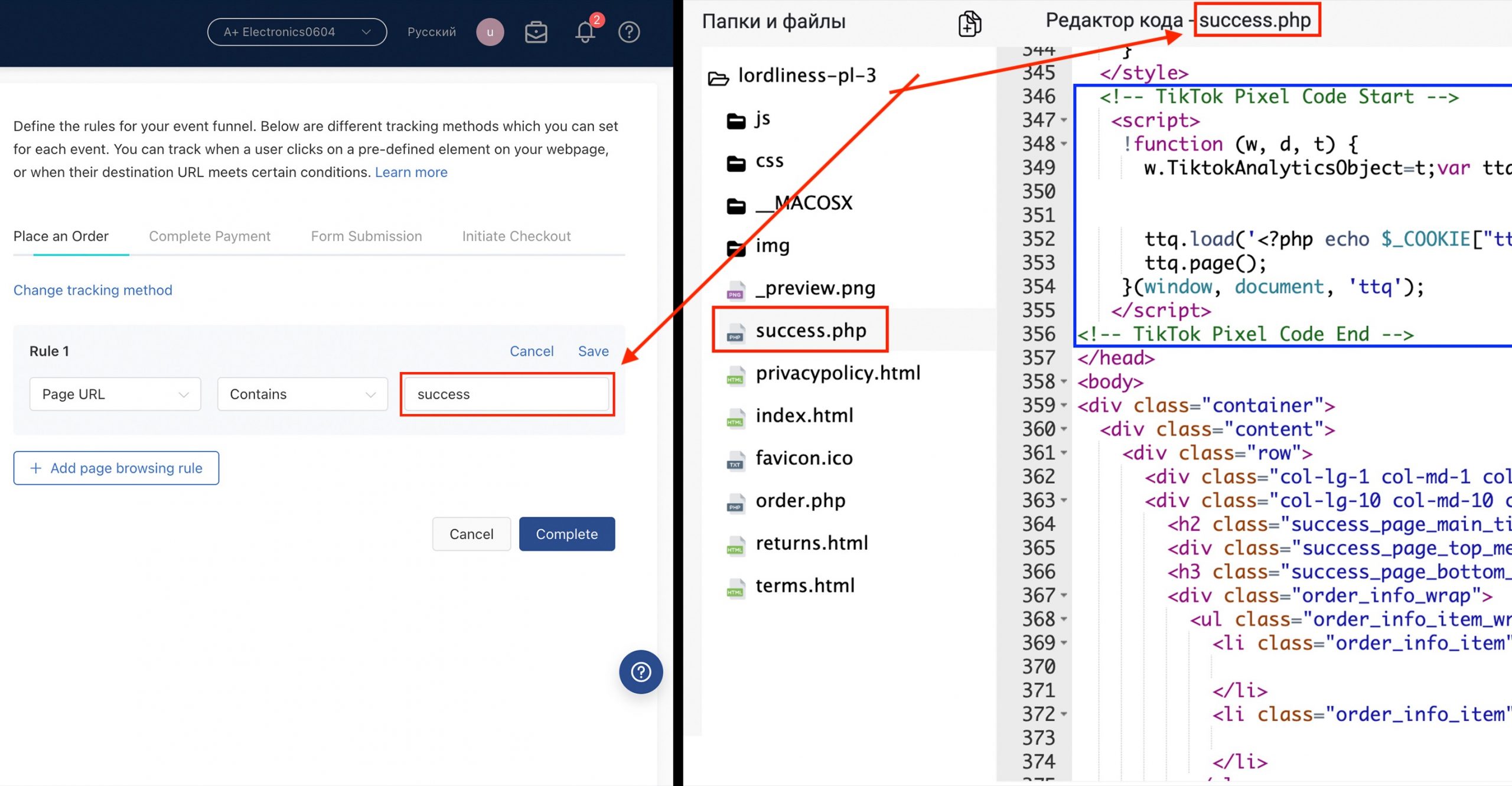
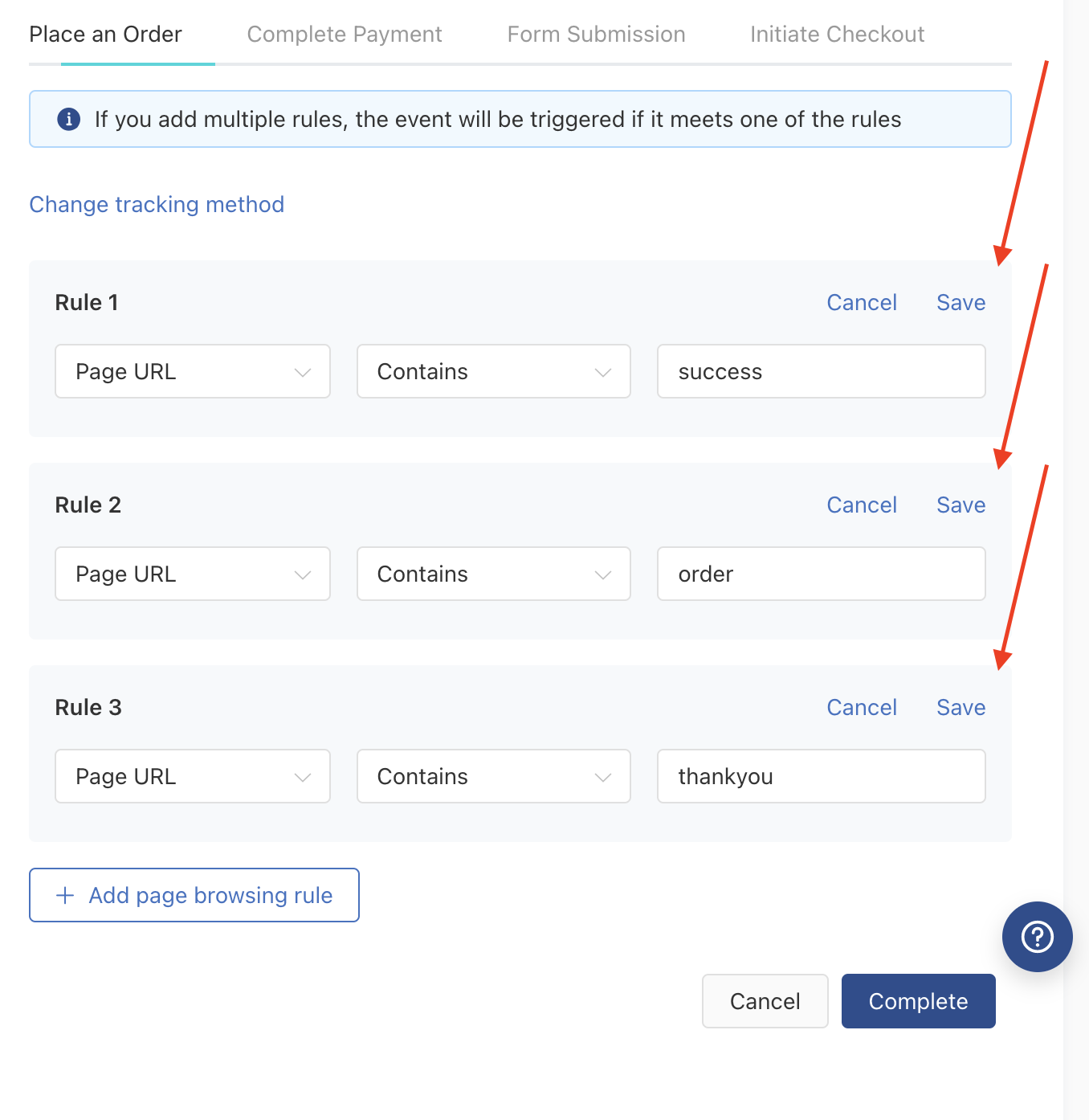
Нажимаем Add page browsing rule, там будет Page URL Contains. И в третье поле нужно вставить имя страницы, на которой стоит пиксель, без расширения:

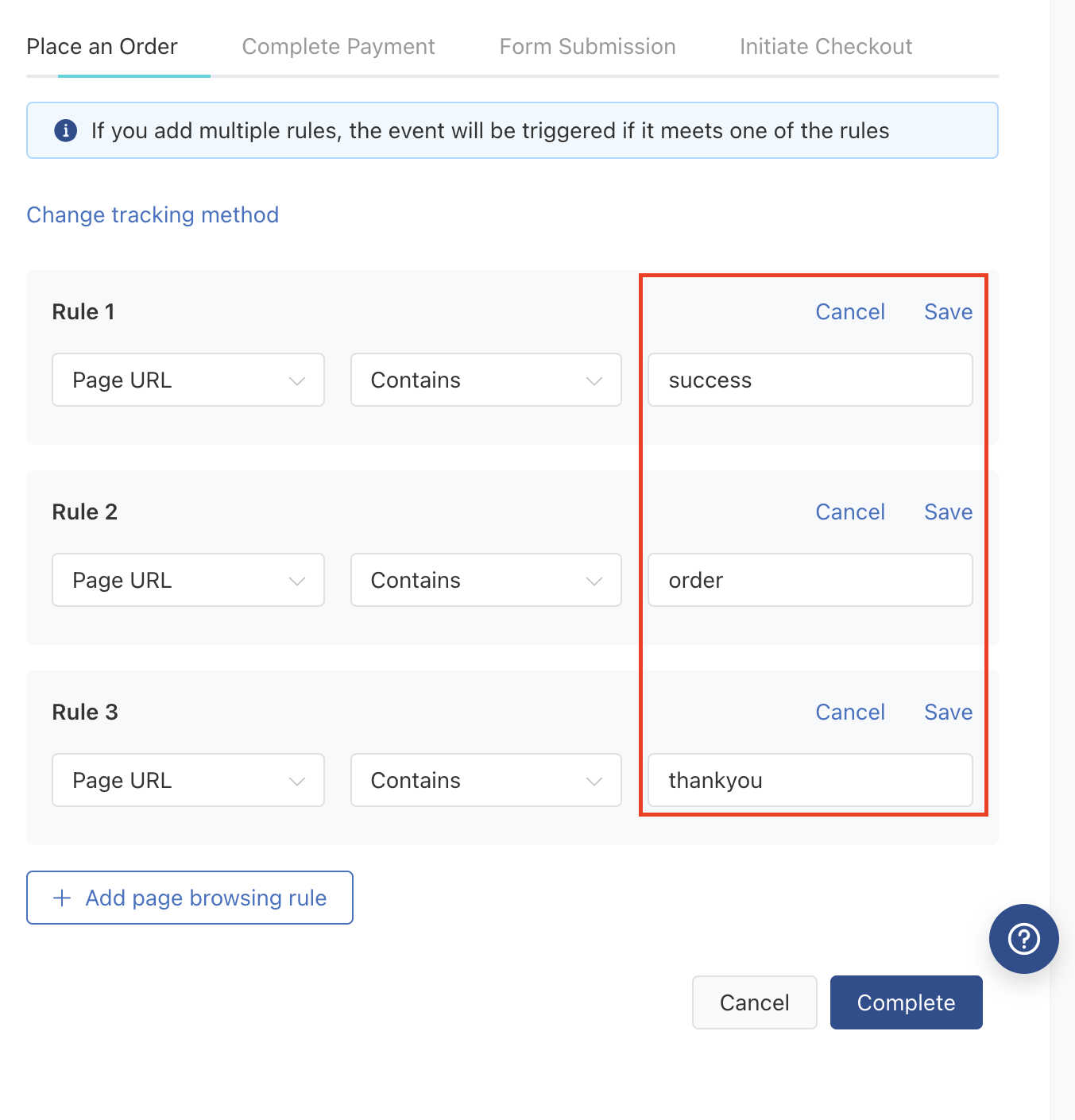
Если таких страниц у вас несколько с разными названиями, добавьте все сразу, чтоб потом не думать, почему часть лидов не попала в статистику:

Не забываем сохранить созданные правила:

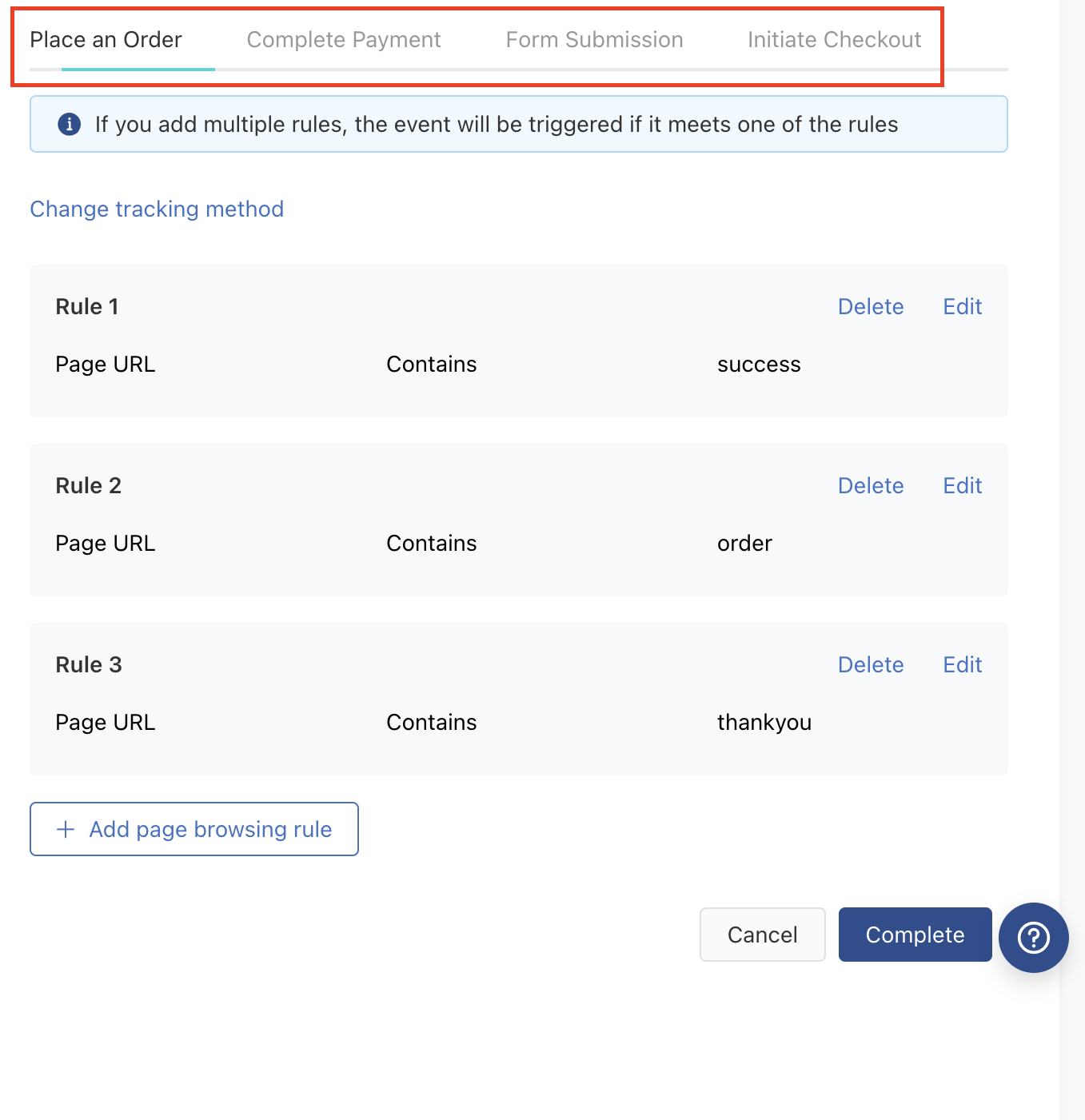
И такие же правила нужно создать для всех событий:

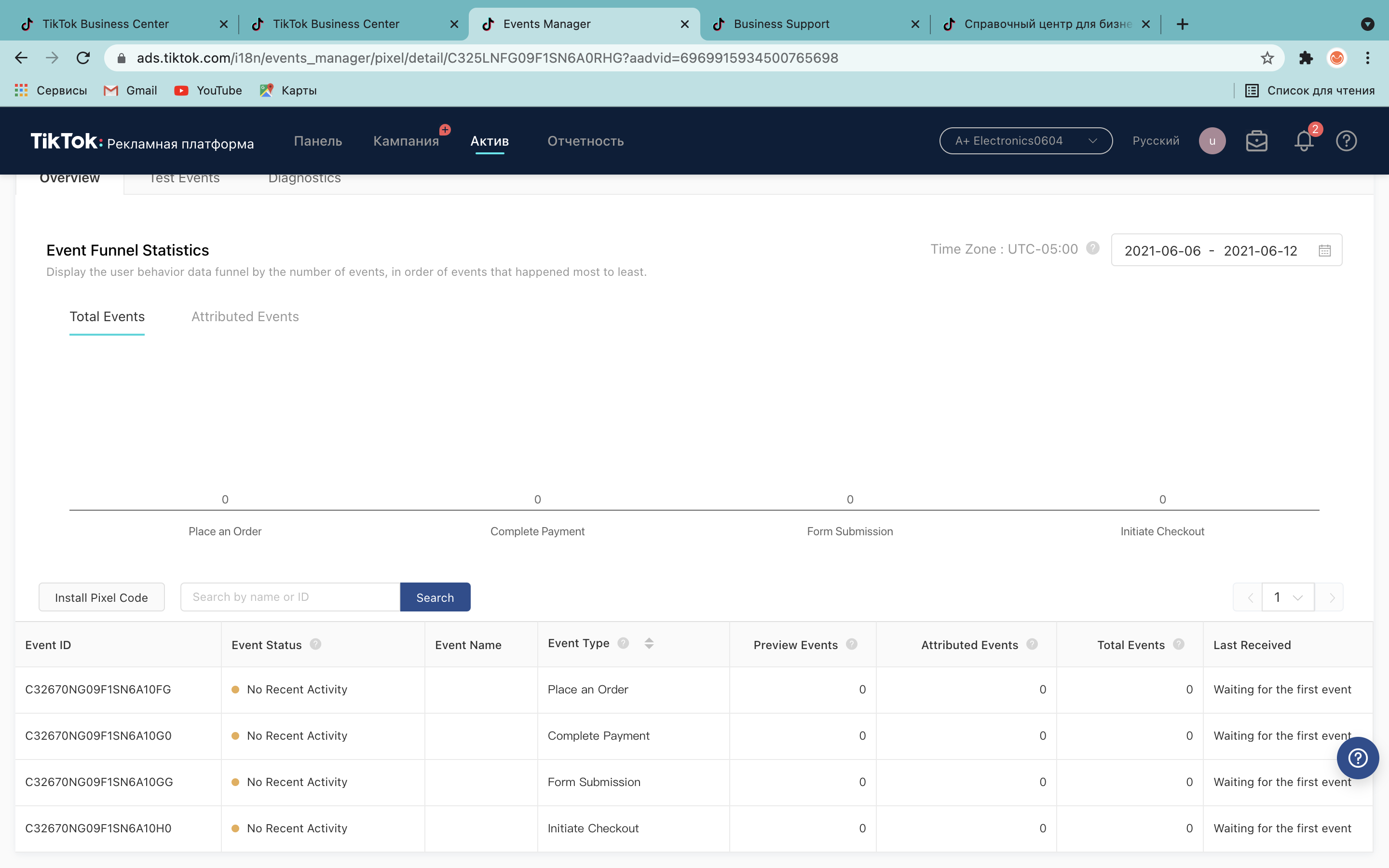
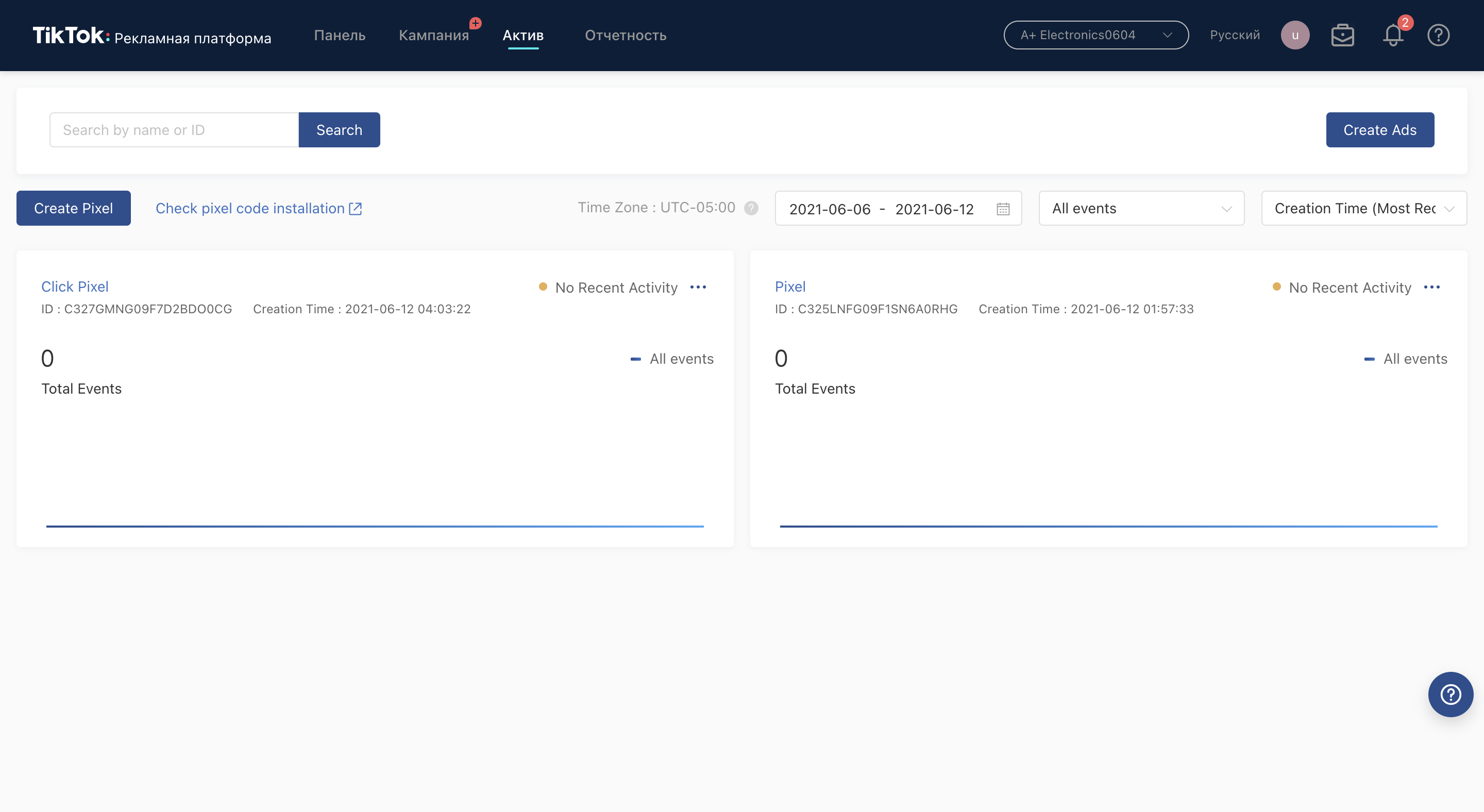
Далее жмем Complete и если все сделано правильно, видим это:

Click Events
Этот вариант подойдет, если у вас нет страницы благодарности (например, если целевое действие – звонок)
Тогда здесь нужно скачать Pixel Helper:

Далее точно так же настраиваем кастомные события, как было показано выше
- Только события уже можно выбрать другие – если ваше целевое действие – звонок, там есть события типа “телефонный звонок”
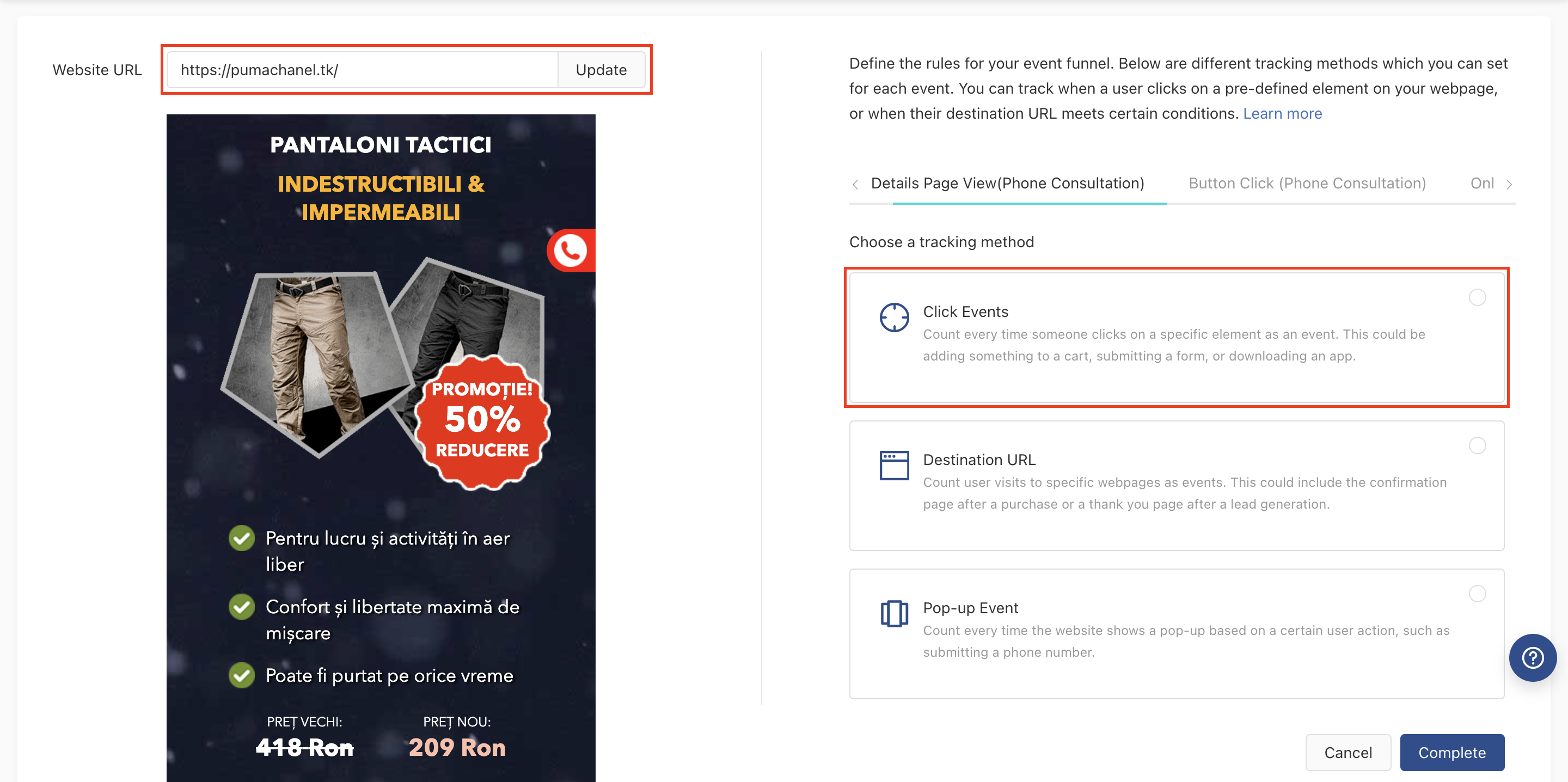
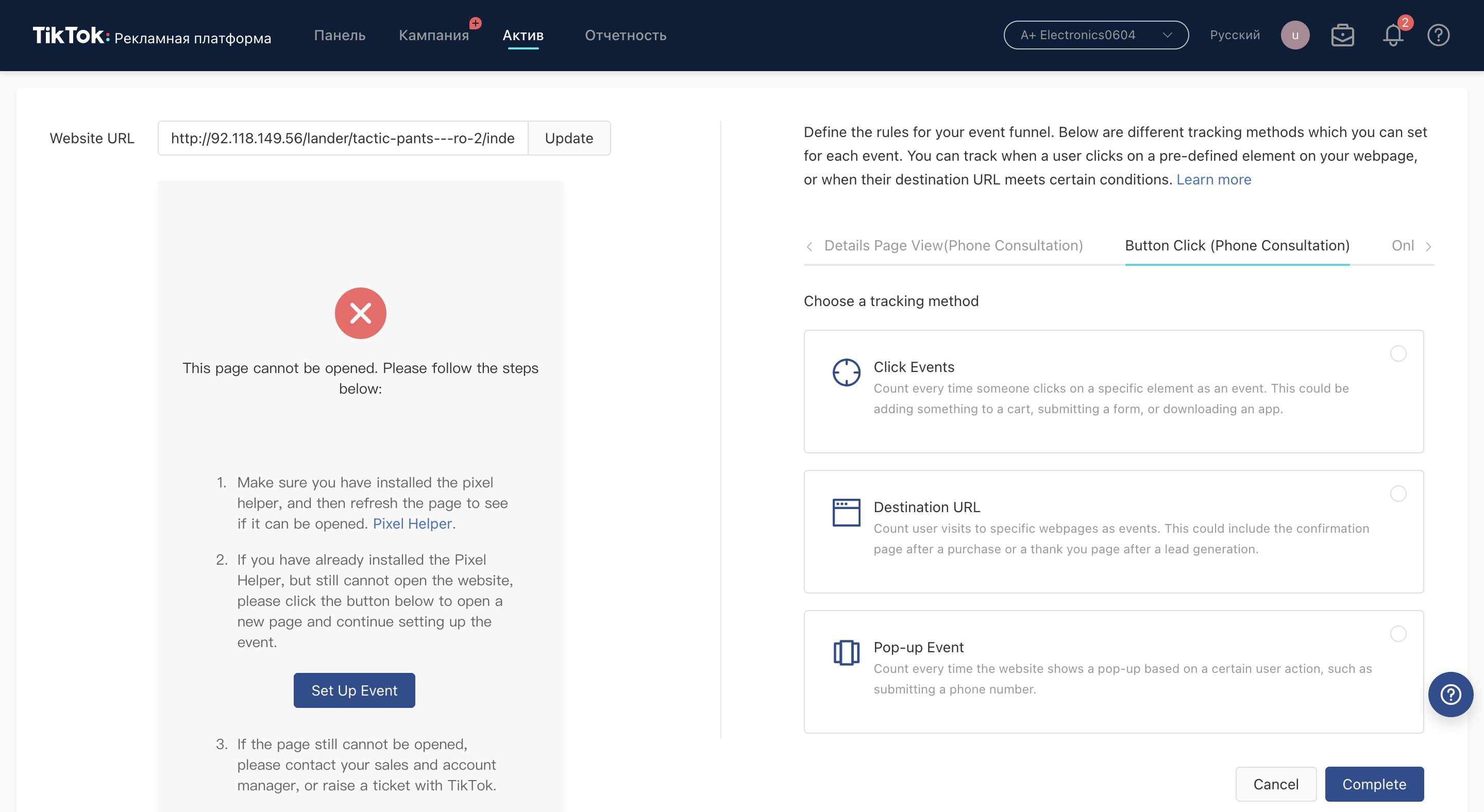
А теперь вставляем ссылку на сайт, куда пойдет траф и выбираем Click Events:

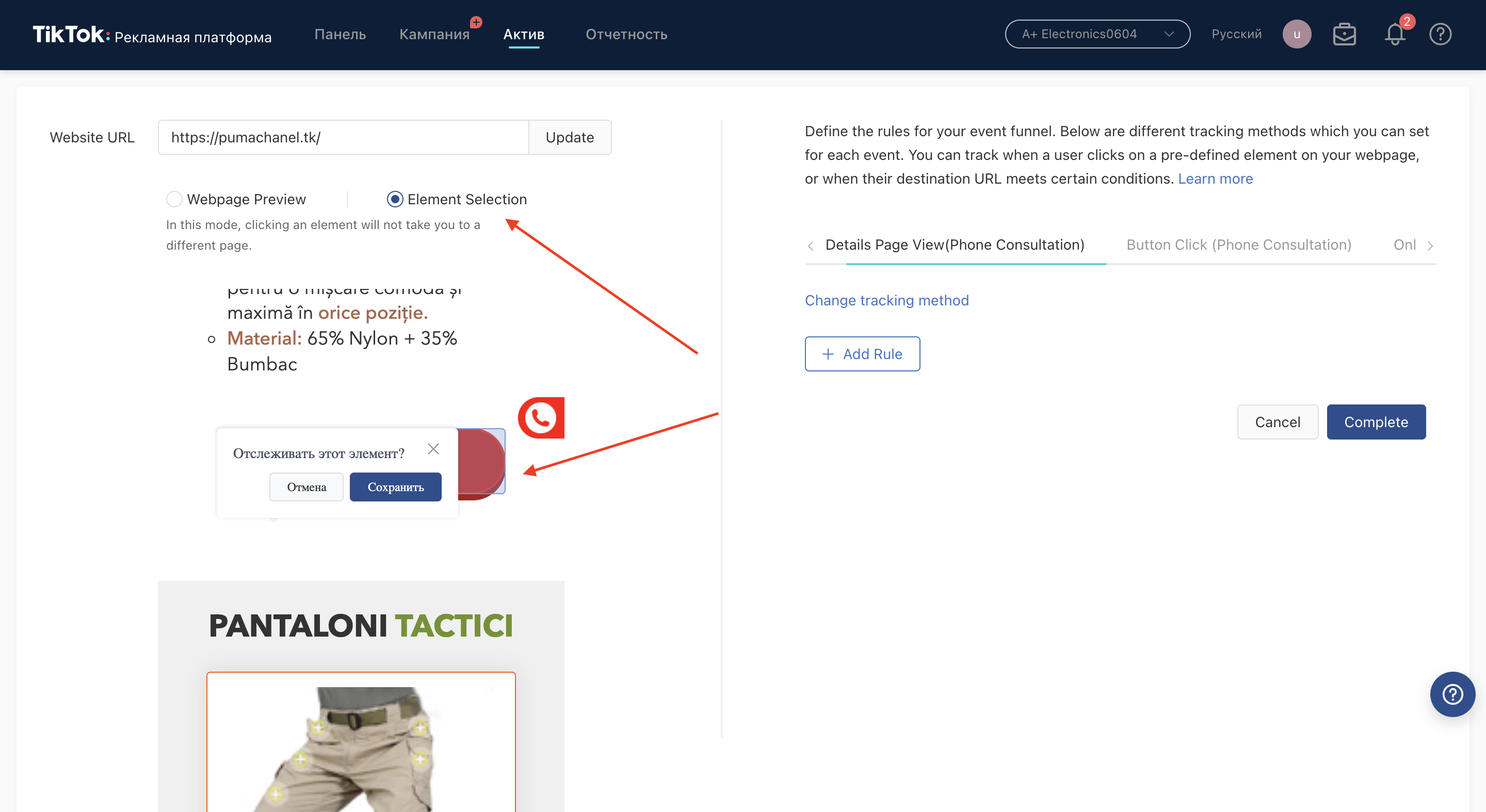
Дальше сверху выбираем Element Selection, наводим курсор на кнопку, нажатие на которую является целевым действием и нажимаем “сохранить”:

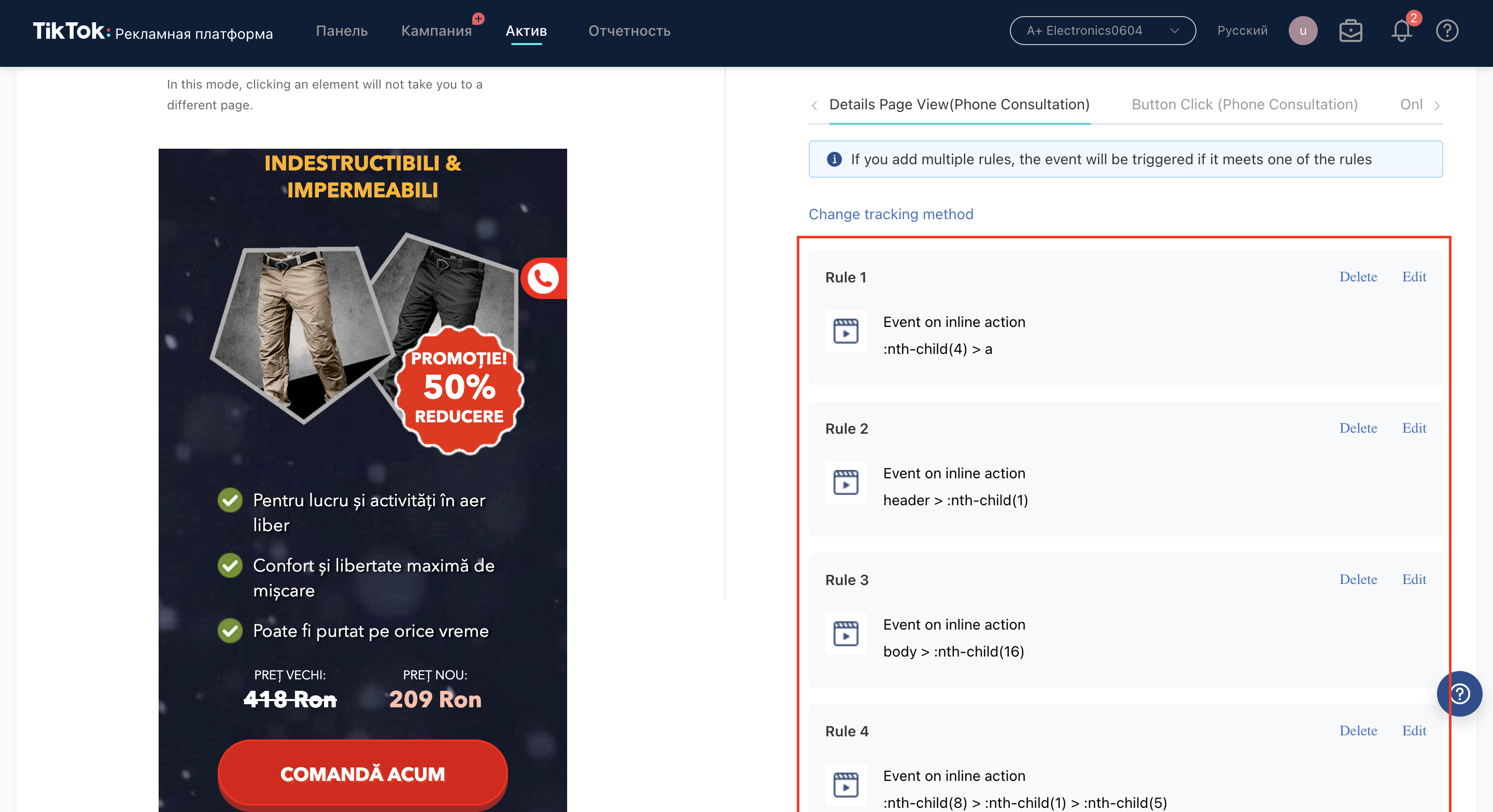
Если кнопок несколько, выбираем все. В итоге получается так:

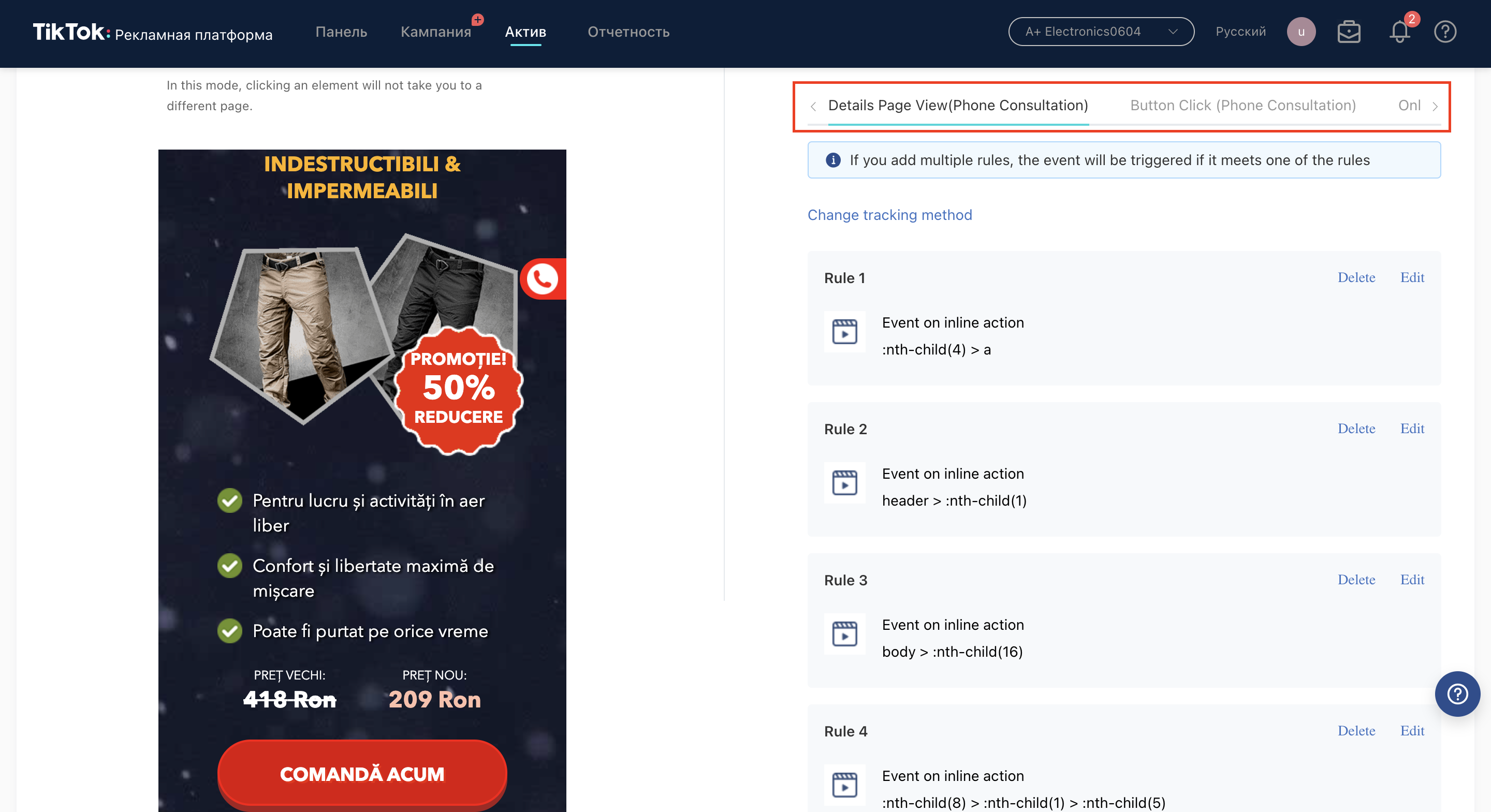
И не забываем повторить настройку для каждого события:

- Код пикселя при данной настройке должен стоять на той странице, на которой вы выбираете элементы
Ошибка в превью
Может быть, что вы вставили ссылку и видите такую картину:

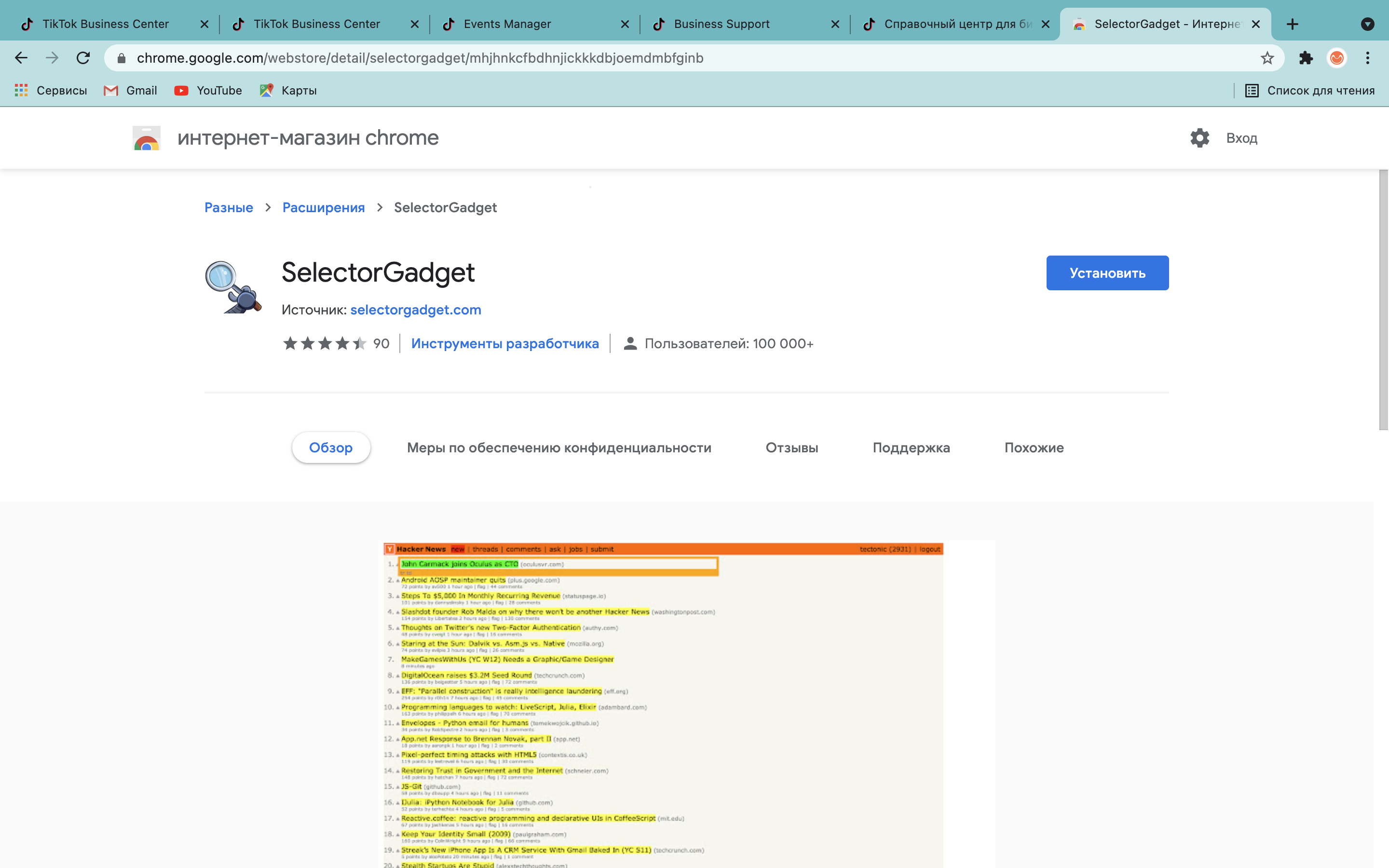
Эта проблема решаема. Качаем это РАСШИРЕНИЕ:

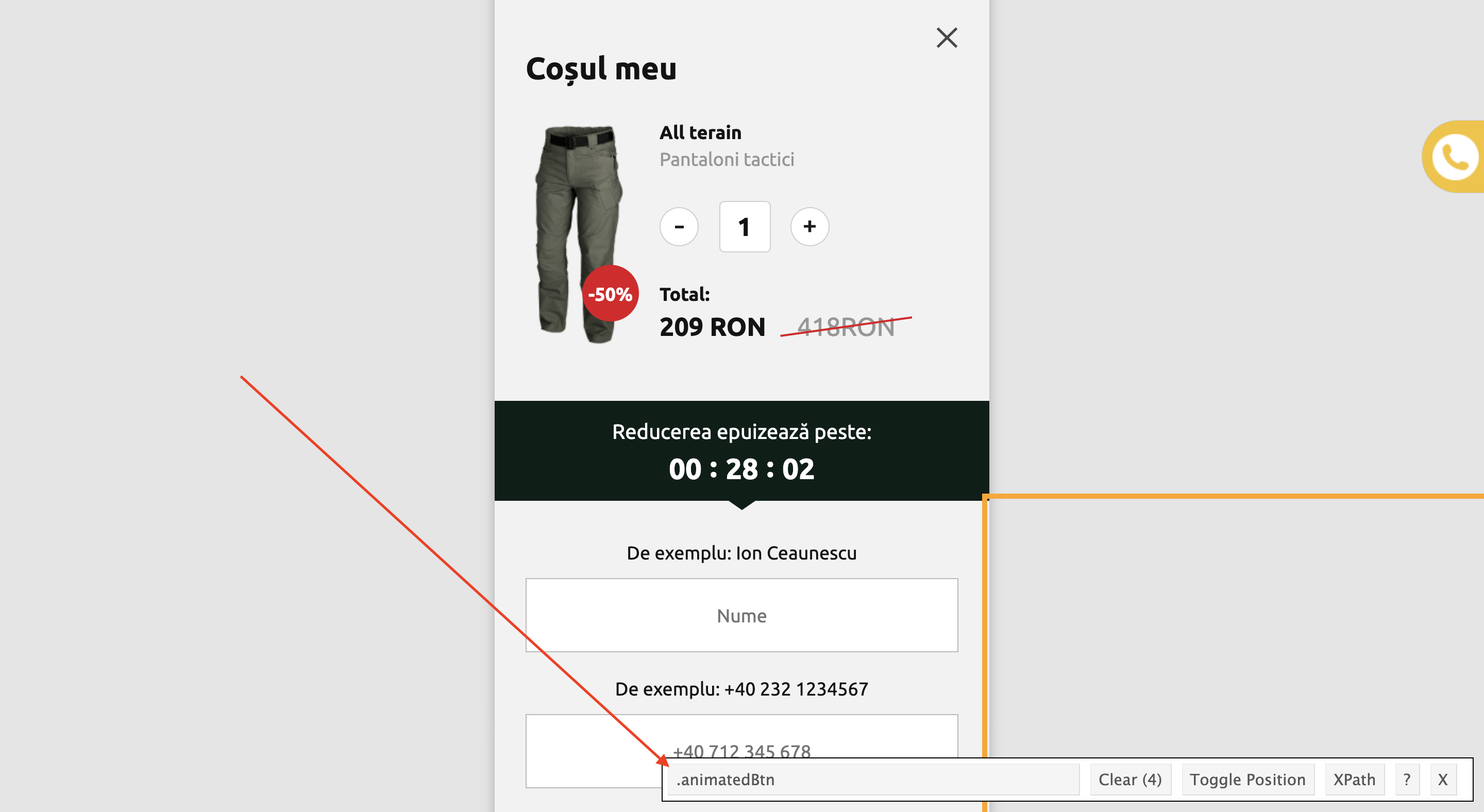
Теперь заходим сами на сайт, который выдает ошибку, включаем расширение и нажимаем на нужный элемент. Снизу должна появиться строка со значением, которое нужно копировать:

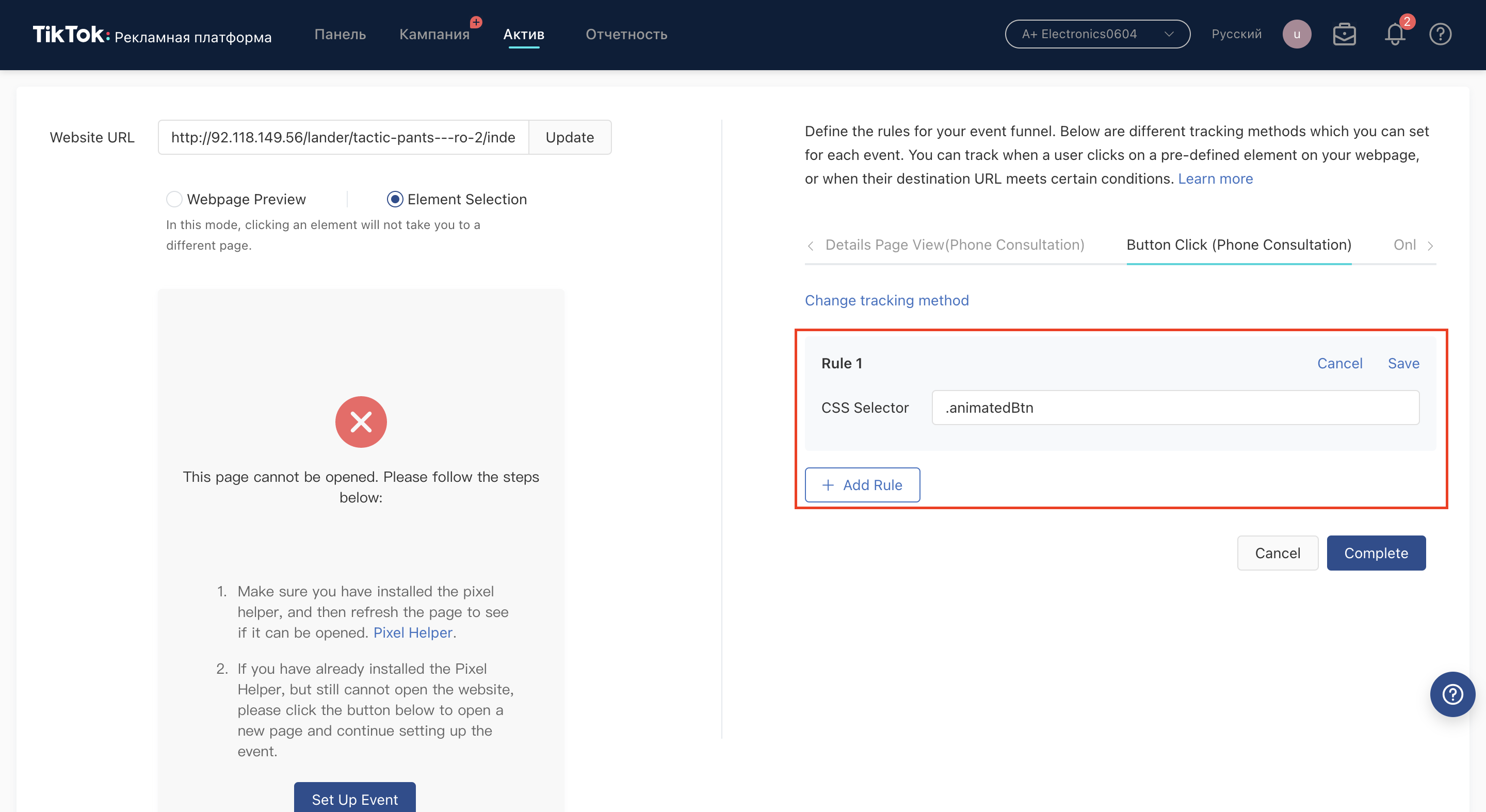
Возвращаемся к нашей ошибке, просто выбираем справа Click Events, добавляем правило и вставляем скопированное значение:

Точно так же выбираем все необходимые элементы для всех событий, не забываем везде нажать Save и в конце настройки Complete
- Так же можно настроить Click Events если вы клоачите, но лучше при клоакинге использовать Destination URL, иначе могут спалить ваш ленд, где стоит пиксель
Зачем несколько событий?
Почти каждый, кто уже лил в ТТ, хоть раз сталкивался с такой ситуацией:
Вы запускаете несколько адсетов с оптимизацией за одно событие, а крутит в итоге нормально только один
Вот чтобы такого не было, я и делаю несколько событий и запускаю один адсет на каждое, таким образом попадая в разные пласты аудитории. И все адсеты крутят равномерно =)
Как редактировать события?
Заходим так же Assets – Event – Website Pixel – Выбираем нужный пиксель:

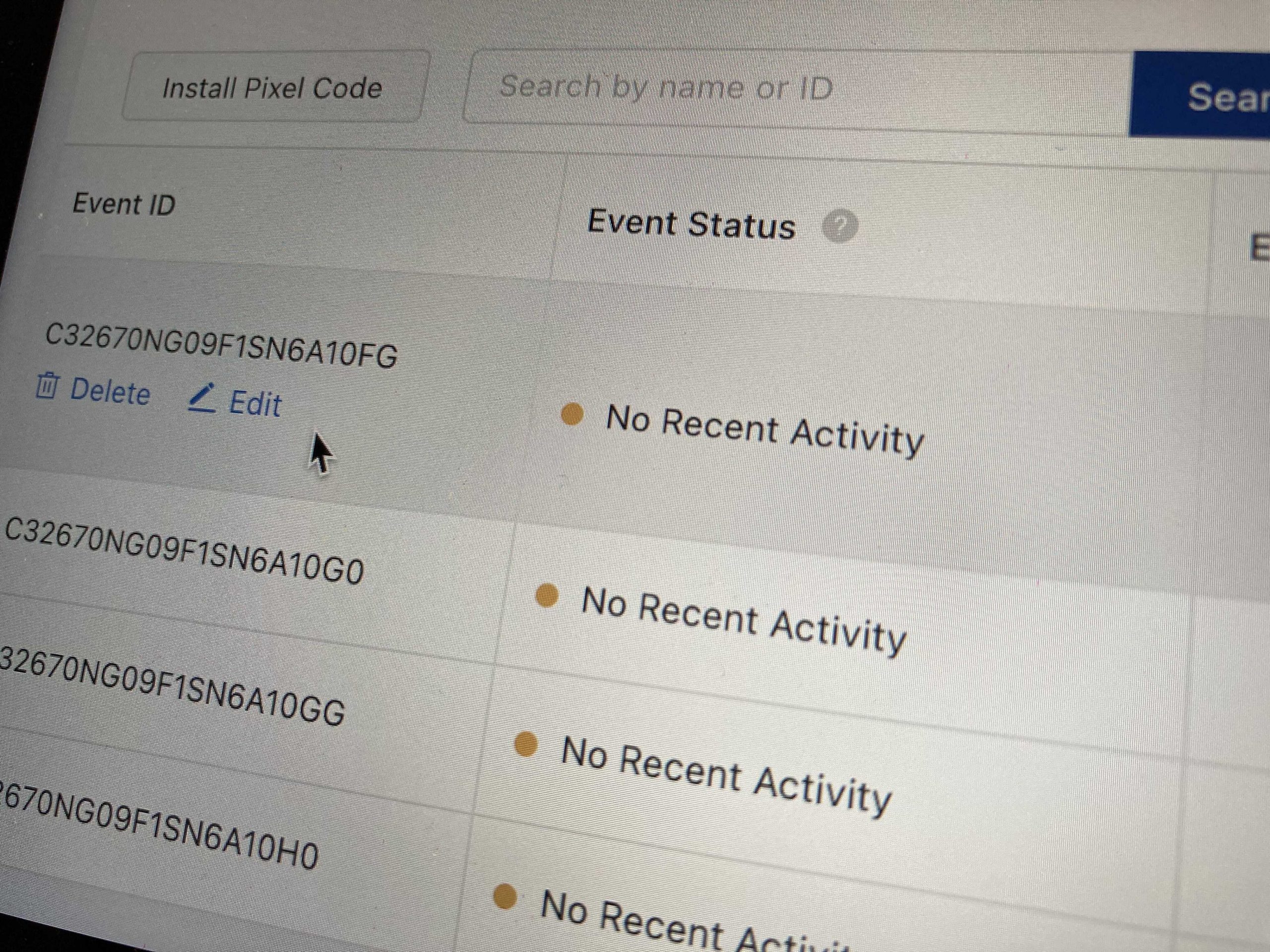
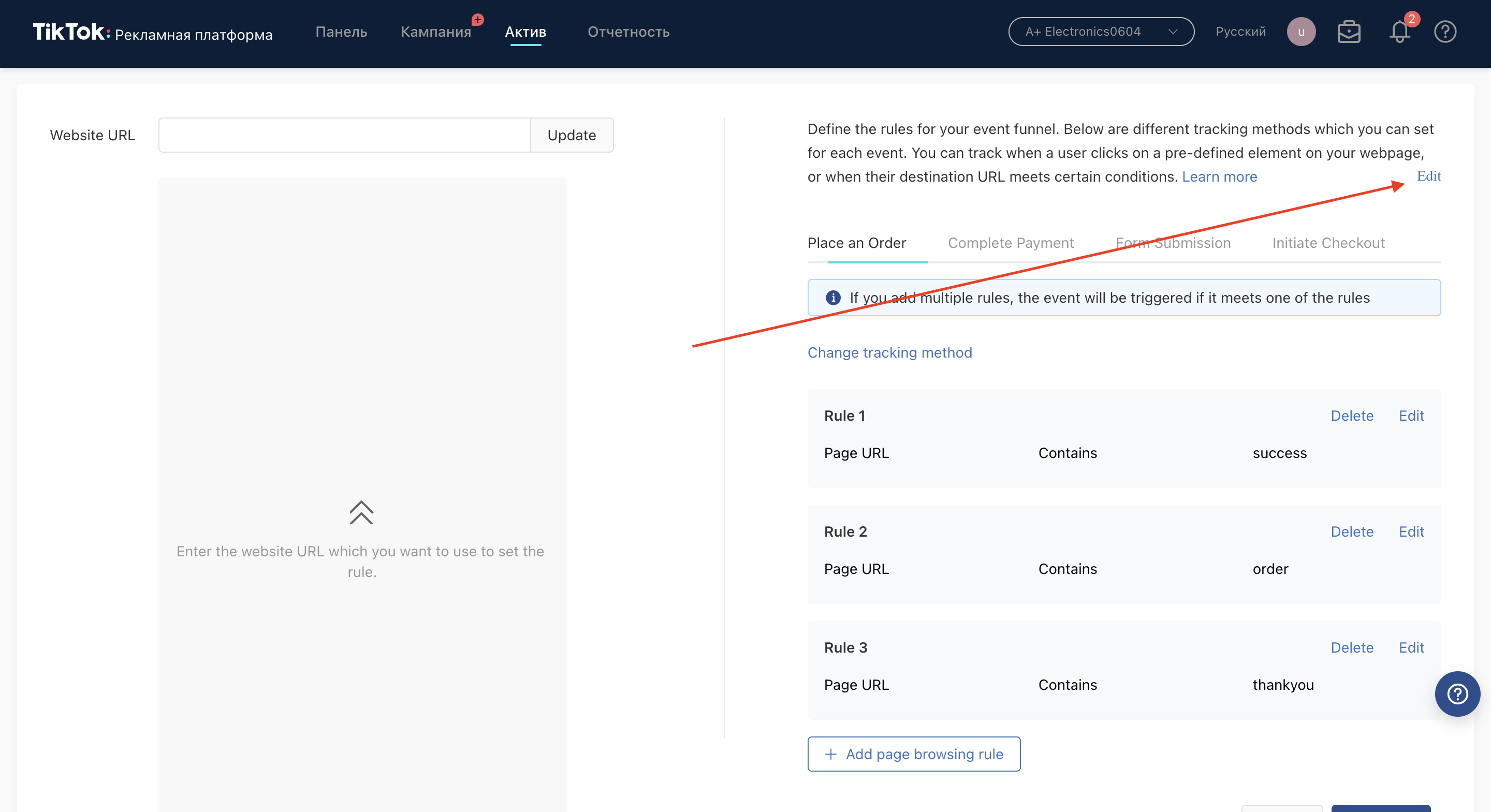
Листаем вниз, наводим курсор на любое событие и там есть кнопочка Edit:

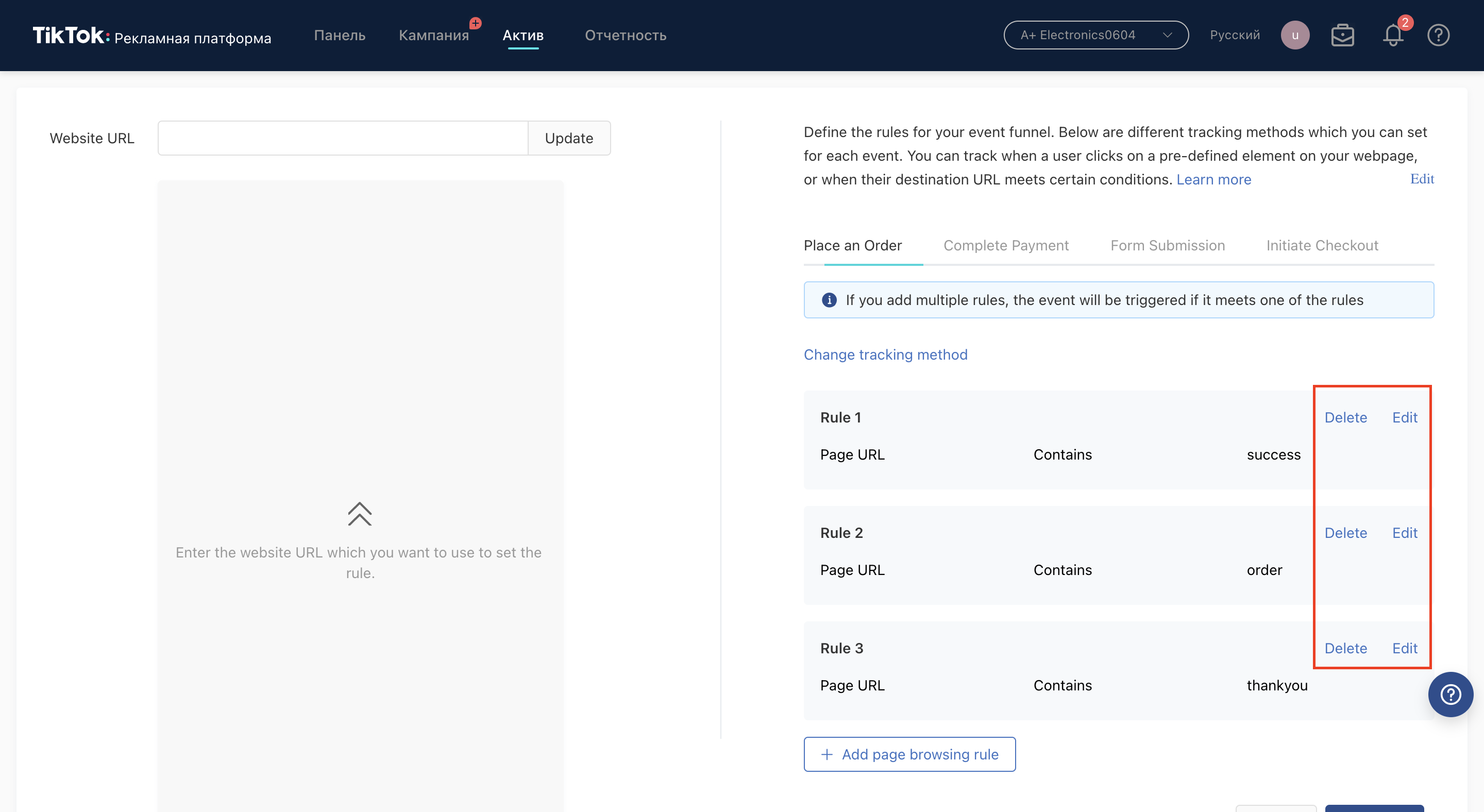
Как отредактировать уже созданные события, думаю, понятно, кнопки сразу видно:

Если нужно добавить событие, есть кнопочка сверху:

Ссылочки
Канал автора.
Написать автору.