Всем привет! В очередной раз копаясь в гугле, я заметил, что общедоступной информации по клоакингу и, в частности, заглушкам для WebView-приложений в русскоязычном арбитраже или почти нет, или совсем нет.
Поэтому сегодня я решил поделиться с вами своим опытом разработки заглушек для подобных приложений. Сразу оговорюсь, что я рассматриваю все вопросы в материале исключительно отталкиваясь от своего скромного опыта и не претендую на истину в конечной инстанции. Наш чат в Telegram: @apps4you_dev. Поехали!
Что такое WebView-приложения?
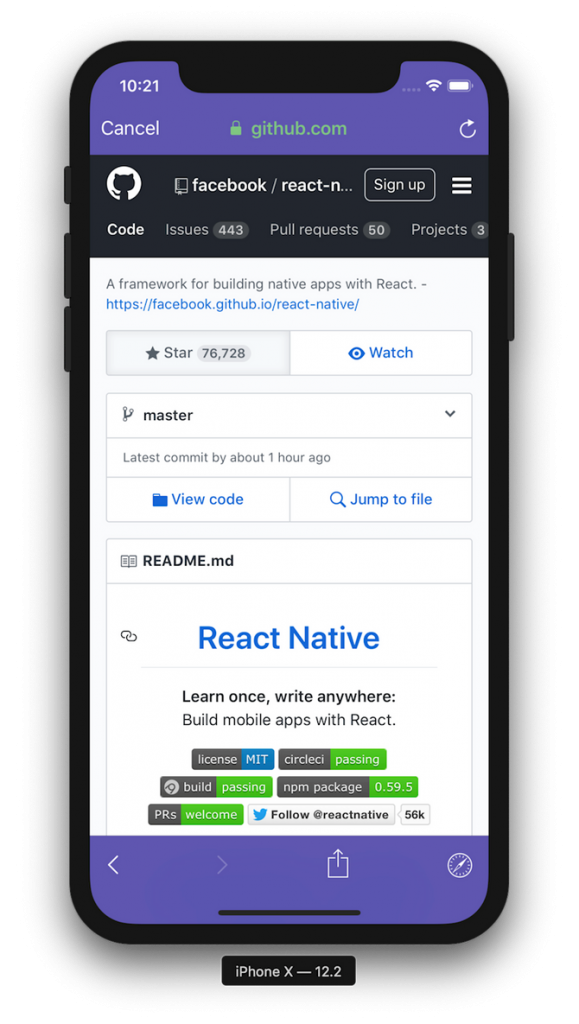
Прежде чем погружаться в дебри клоакинга и заглушек, стоит остановиться на том, что вообще такое WebView и зачем оно нужно. В прошлый раз я уже рассказывал об этом, но повторение — мать учения, не так ли? WebView — это системный компонент, который отвечает за открытие веб-страниц в рамках приложений. Другими словами, это то, что вы видите, когда открываете стороннюю ссылку в приложениях, например, в мессенджерах или соцсетях, таких как Instagram или ВК. В рамках арбитража траффика подобные приложения используются для размещения ссылки на оффер/офферы, а затем размещаются в магазинах приложений (таких как Google Play, App Store), либо на сторонних сайтах-одностраничниках, куда затем ведется трафик.

Что такое заглушка?
Поскольку модераторы подобных магазинов могут быть (и обязательно будут) против размещения в магазинах приложений по гембле, беттингу и дейтингу, в такие приложения вшивается клоака, которая отсеивает модераторов и ботов, а также всех нецелевых пользователей, которым мы не хотим показывать оффер, показывая им заглушку — часть приложения.
Целевым же пользователям показывается WebView с нашим оффером.

Контент заглушки
Контент заглушки может быть разным в зависимости от вертикали, а также требуемой категории и возрастного рейтинга приложения в сторе.
Для gambling-приложения это может быть какая-то аркадная игра, раннер, три-в-ряд, платформер, или даже крестики-нолики.
Для betting-приложения — «читалка» с советами или информацией о командах, матчах, либо какой-то новостник, либо, опять же, игра со спортивной тематикой и оформлением.
Для dating-приложений мы также обычно делаем «читалки», либо примитивный «свайпер» а-ля Тиндер с фотографиями со стоков, загруженными на сервер.
То же касается и остальных вертикалей — финансовая грамотность под финансы и крипту, «читалка» под нутру и так далее. Проявите креативность!
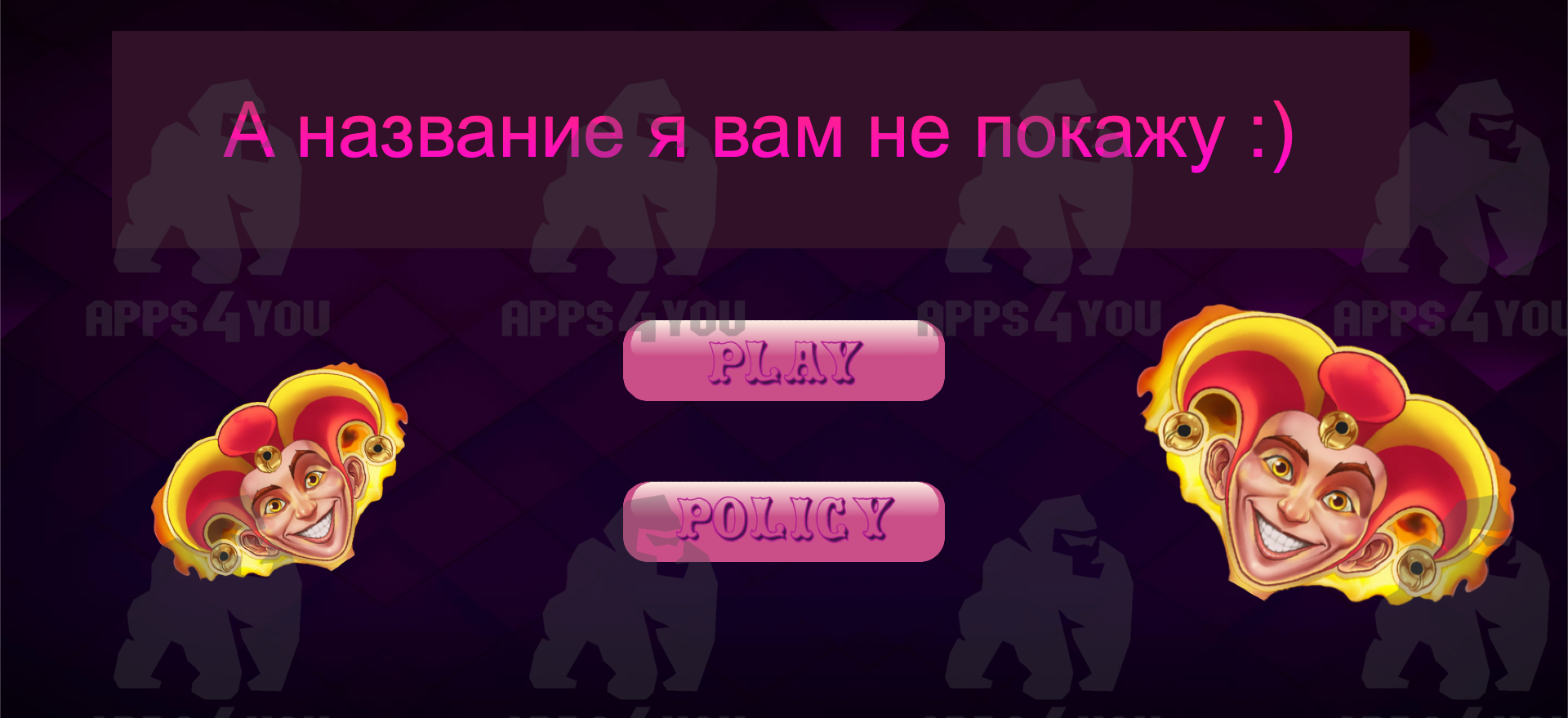
Чтобы заглушка выглядела и игралась более качественно, помимо собственно игровой сцены я стараюсь добавлять в нее главное меню, ссылку на политику конфиденциальности, а также звуки и музыку.
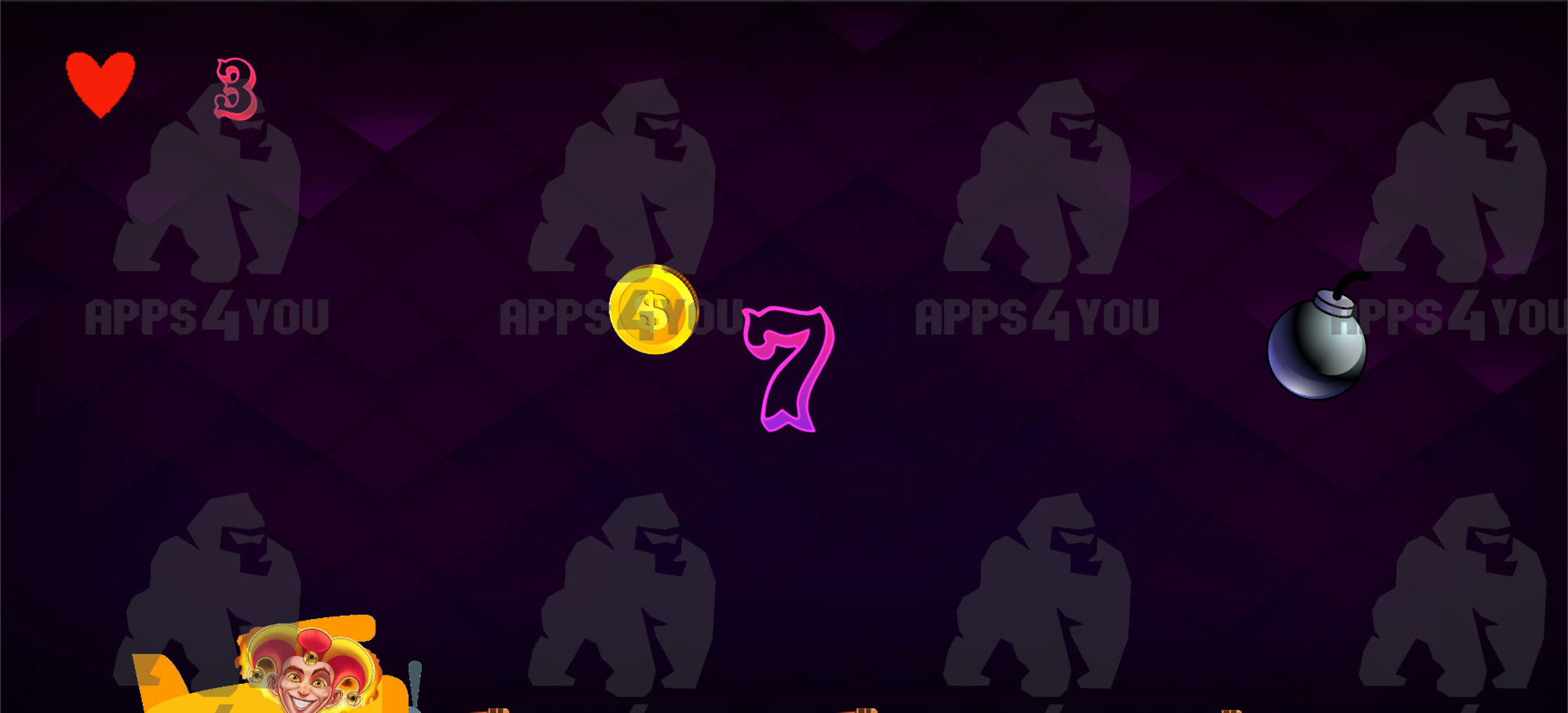
Ниже я приведу пример заглушки для приложения под гемблинг. Суть геймплея — летать на самолете, подбирать монетки и расстреливать бомбы. При столкновении с бомбой происходит взрыв и game over:



Где взять заглушку?
- Сделать заглушку самому. Это достаточно быстро и просто, особенно, если у вас уже есть опыт разработки приложений и игр.
- Купить пачку готовых ассетов и зарескинить их. Такое я тоже проворачивал в качестве эксперимента. На срок жизни прилки это особо не повлияло.
- Найти стороннего разработчика, который
будет горбатиться вместо вассможет поставлять вам заглушки за сдельную плату. Интегрируете клоаку, SDK, вебвью и готово! Поискать разработчиков можно на фриланс-площадках, например, Fiverr или Weblancer.
Графика и геймплей заглушки
В целом, графика может быть любой, даже не слишком качественной — со стоков, из паков слотовой графики от самих реклов, или даже просто из поиска по картинкам в гугле. Особо это ни на что не влияет (на Android, про iOS расскажу подробнее чуть дальше), но я стараюсь использовать в заглушках ту же графику и персонажей, что и в дизайне страницы приложения в Google Play. Например, если это дизайн под Fire Joker (думаю, вы уже поняли, что я люблю эти слоты), в заглушке могут присутствовать персонажи и атрибуты из этого дизайна.
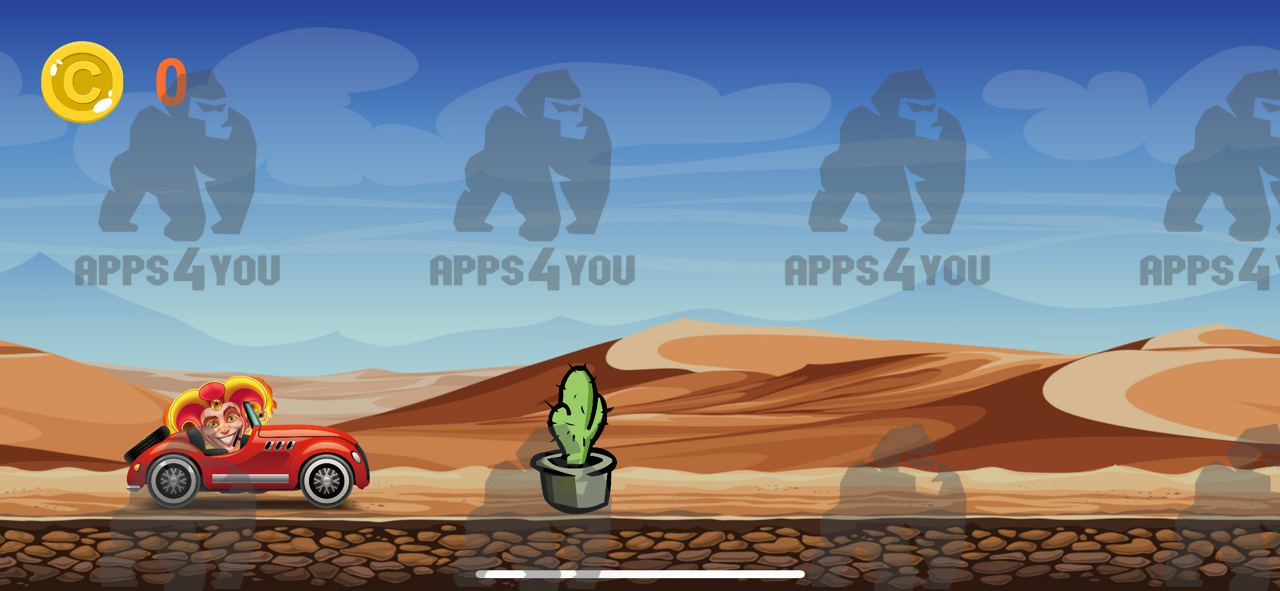
Рассмотрим вышесказанное на примере дизайна нашей прилы с дизайном под слоты Leprechaun Riches:

Ищем в интернете задник для нашей будущей игры, например, такой:

Ищем персонажа. Иногда это может быть затруднительно, придется повырезать и поудалять лишнее в фотошопе.

Теперь нам нужно придумать геймплей. В целом, это может быть что угодно. Вот несколько вариантов:
- Управляя лепреконом, игрок должен ловить горшки с золотом и уклоняться от стрел
- Лепрекон прячется и появляется на ветках деревьев на заднике, игрок должен кликнуть на лепрекона, пока тот не исчез
- Крестики-нолики на двоих с лепреконом и монеткой
Если у разработчика достаточно набита рука, реализовать подобную заглушку не составляет труда и занимает от получаса до часа. Однако не стоит халявить!
Уникальность заглушки и мифы
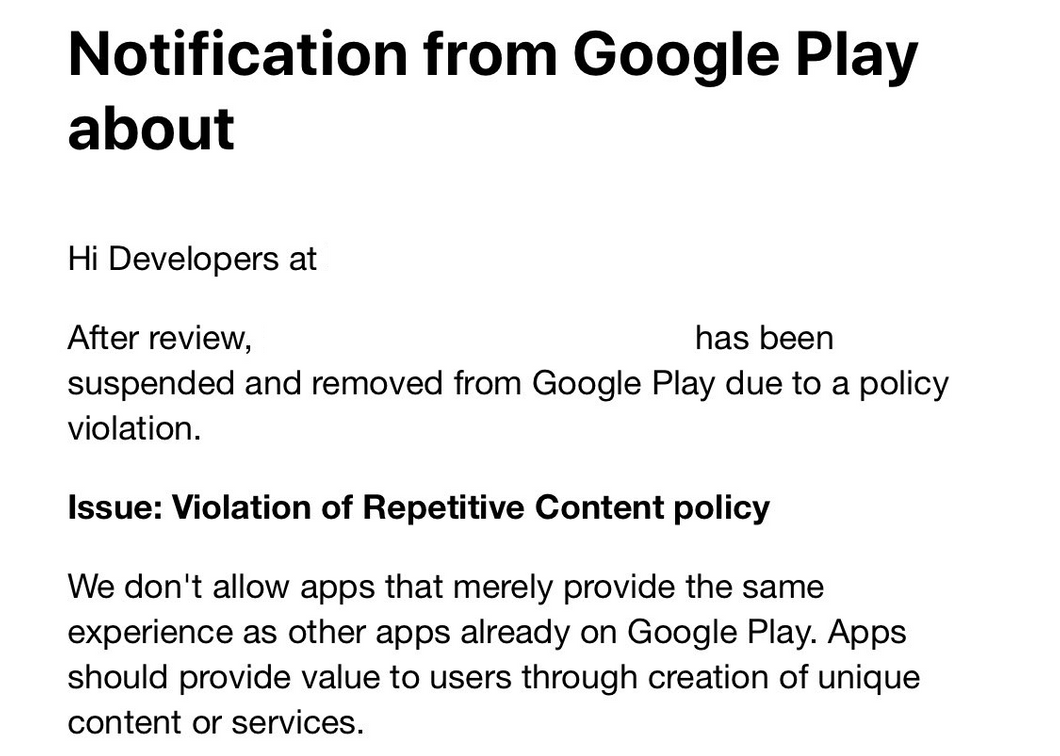
Практически в начале своего пути как разработчика, спустя месяц-другой после того, как я справился с проблемой банов аккаунтов во время модерации, я стал ловить баны за repetitive content. Спустя некоторое время после выхода, Гугл выносит прилку под предлогом неуникального содержимого.

Спустя некоторое время я решил эту проблему, и причина заключается не только и не столько в уникальности геймплея/кода/графики заглушки. Однако это тоже довольно важный момент, поэтому все заглушки мы всегда пишем с нуля. Игра/приложение может быть достаточно простой, но должна выглядеть завершенной.
При этом у меня было пару раз, когда Гугл пропускал пустые приложения с белым экраном вместо заглушки. Правда, жили они недолго.
В ходе работы и экспериментов с заглушками я регулярно сталкивался и продолжаю сталкиваться с рядом мифов. Вот парочка самых распространенных:
1) «Баны по железу». Якобы Google считывает информацию о компьютере, на котором было скомпилировано приложение, и выносит его из-за этого.
2) «Приложения на Unity живут дольше». Миф, связанный с предыдущим. Логика такая — Android Studio разработан Google, значит, и информации передает больше.
По факту, 90% успеха это хороший акк разработчика. Если вам говорят, что аккаунт хороший и дело в приле/железе — не верьте.

Нюансы iOS
Модерация в App Store намного жестче, чем в Google Play. На личном опыте сталкивался с тем, что разворачивают и белые приложения из-за таких мелочей, как опечатка в тексте внутри приложения, низкое разрешение спрайта (текстуры) внутри приложения, сцена курения в фотографии внутри приложения. Все это ведет к тому, что разработать качественную заглушку для iOS, которую пропустят в магазин, довольно проблематично.
Кроме того, сам процесс разработки намного сложнее, чем для Android.
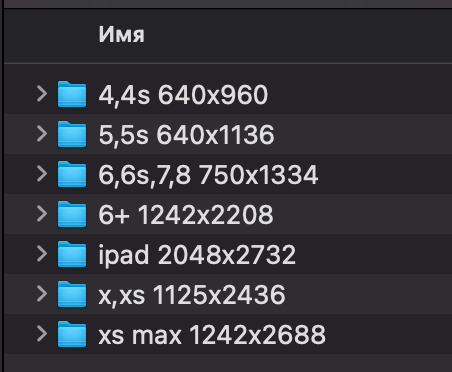
Один только набор графики, который требуется для загрузки приложения в App Store, ужасает. Если для Google Play достаточно баннера, логотипа и трех скриншотов, то здесь…

Кроме того, приложение может быть отклонено за недостаточно related содержимое дизайна. Дизайн должен максимально пересекаться с содержимым приложения, в идеале — содержать его скриншоты.
Движок Unity, который использует наша команда, является кроссплатформенным, что позволяет значительно облегчить разработку. Однако даже при этом на разработку приложения для Android мы тратим всего пару часов, а на разработку приложения для iOS — до пары недель в зависимости от сложности заглушки. В среднем этот процесс занимает около 5-7 дней вместе с модерацией.

Полезная информация
На этом все на сегодня, друзья! Совсем скоро мы выпустим полный курс обучения разработке приложений на Unity. Подробная информация об обучении будет на нашем канале: @apps4you_rent
Высказать свое мнение об этой статье вы можете в нашем чате: @apps4you_dev. Всем спасибо за прочтение, удачи и профита!