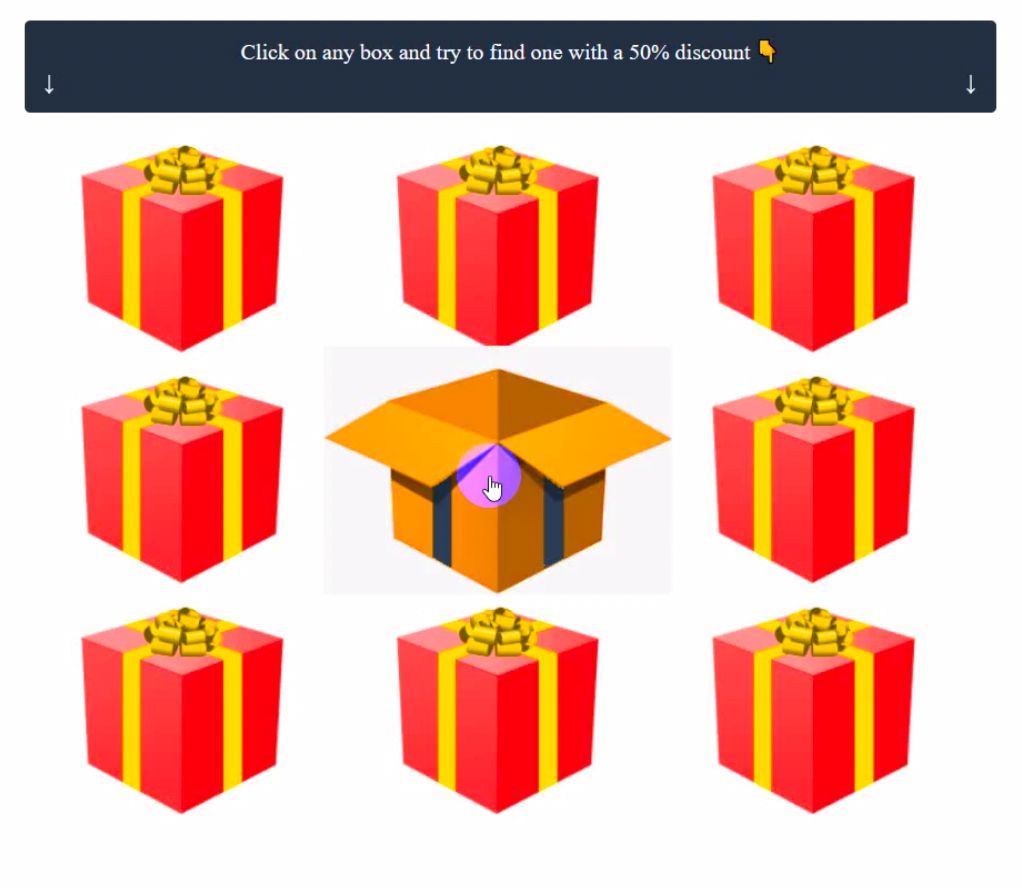
Применим на практике скрипт с коробками для Landing Page от Жёлтого Веба, который повышает процент перехода к форме заказа и мотивирует оставить заявку.

Также вместо коробок можно использовать рулетку: https://cpa.rip/stati/roulette-script/
Для Европы его использовать нельзя:

Бесплатная скачивалка Landing Page
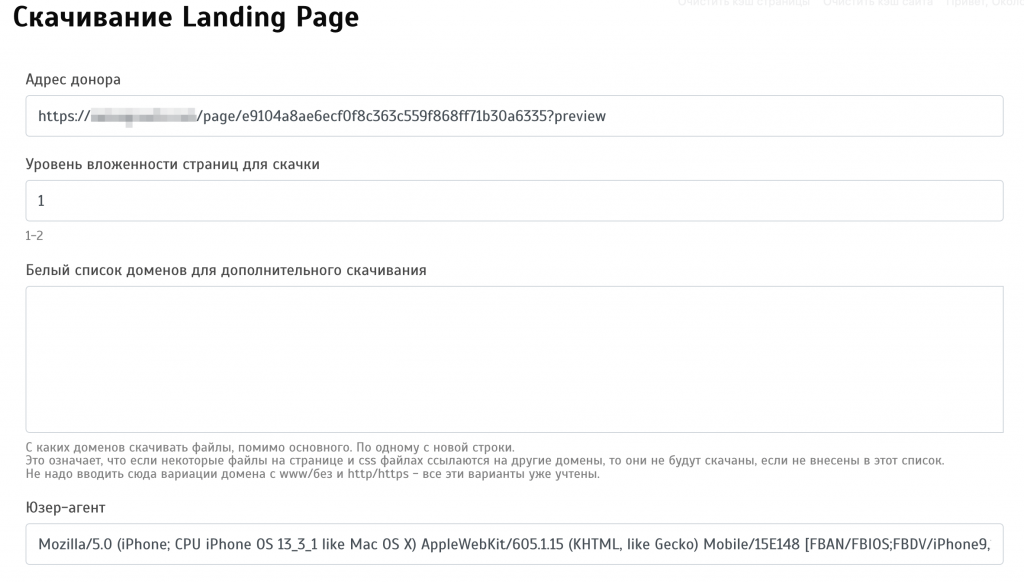
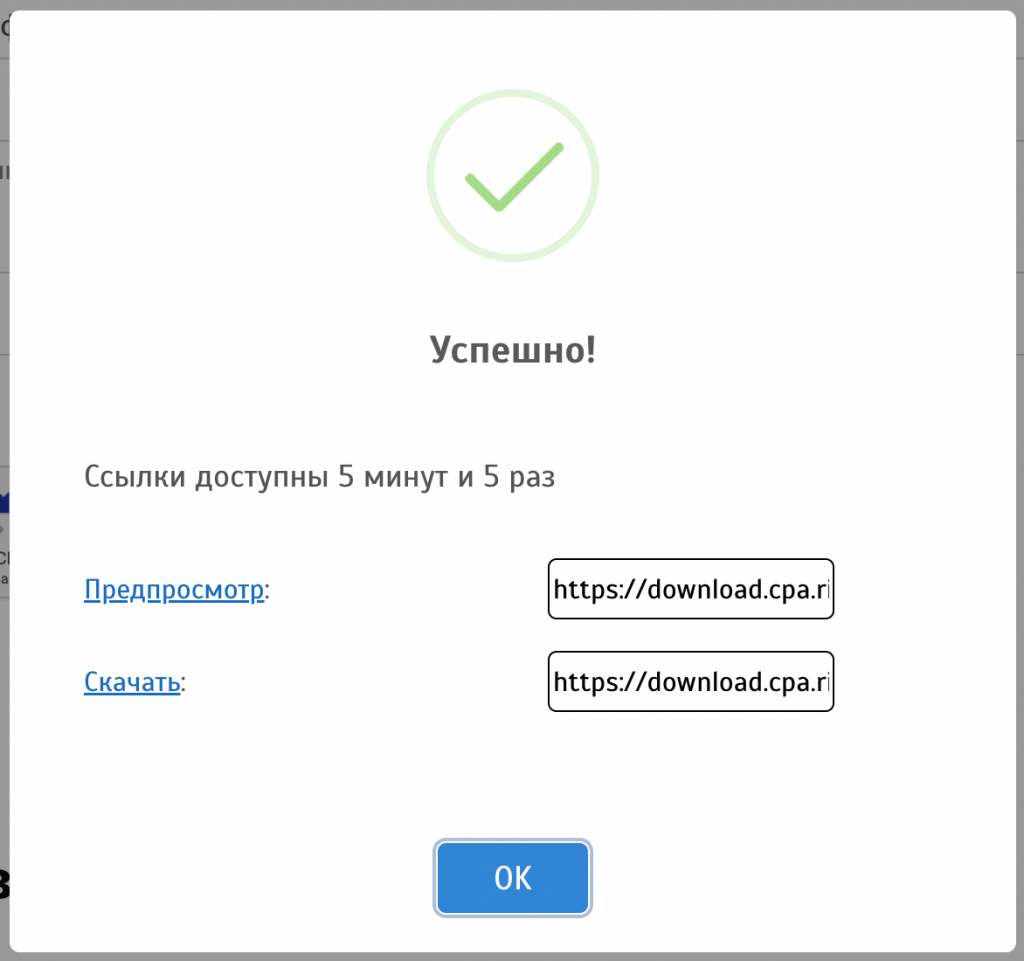
Скачаем понравившийся лендинг с помочью нашей скачивалки Landing Page – там же доступна подробная инструкция по работе с ним.


Наш скачанный ленд (локально дизайн может плыть, на серваке будет открываться 1в1 как в оригинале):

Скрипт GiftBoxes от Жёлтого Веба
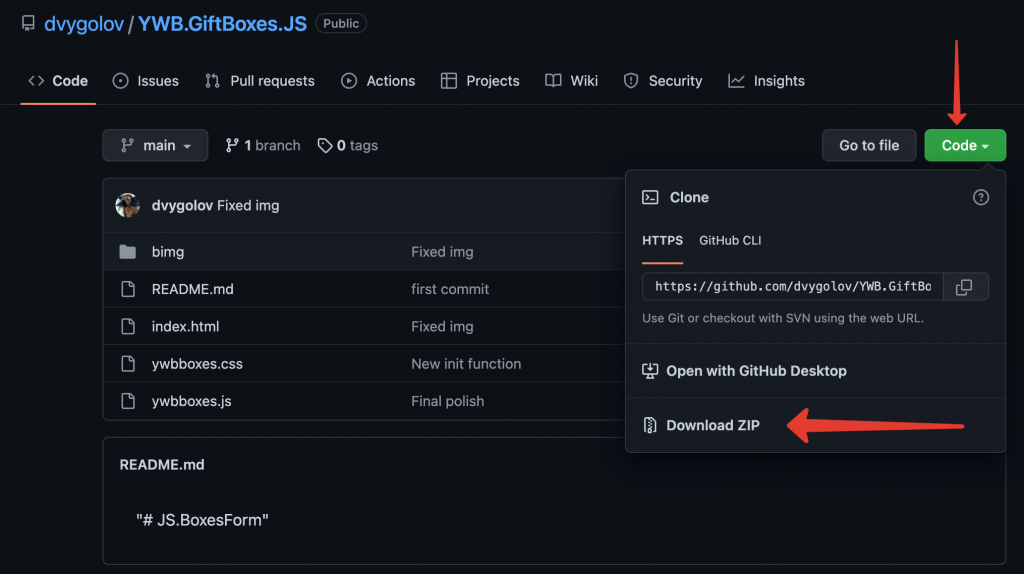
Далее скачаем готовый скрипт коробок с github: https://github.com/dvygolov/YWB.GiftBoxes.JS

Скрипт был доработан автором для удобства подключения и использования.

Что умеет
- поддерживается 2 стиля коробок: обычные и покрасивее. Вы можете заказать вашему дизайнеру любые картинки коробок и кинуть их в папку bimg, назвав их также, как файлы, лежащие там, добавив в конец порядковый номер. Типа: closed3.png, opened3.png и т.д.
- скрипт не вставляет свою форму, вы можете использовать его на любом ленде, где УЖЕ есть форма. Достаточно указать селектор этой самой формы и скрипт автоматом её скроет до момента открытия пользователем “выигрышной” коробки.
- скрипт автоматом подменяет все ссылки с якорями, чтобы скролл шёл к блоку коробок, а не к скрытой скриптом форме.
Как подключить
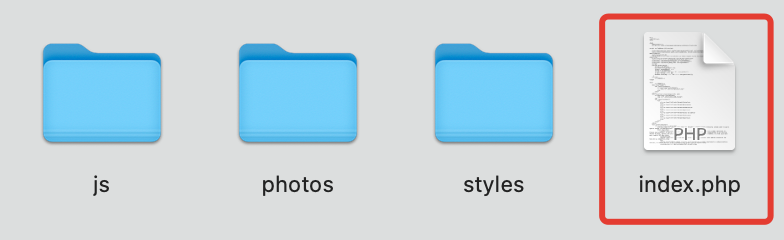
Откройте архив со скачанным лендом и найдите файл index.php

- в нем должен быть подключен JQuery

Если не подключен необходимо сделать это самостоятельно. Можно подгружать напрямую с code.jquery.com, прописав следующую строчку <script src="https://code.jquery.com/jquery-3.6.0.min.js"> (версия библиотеки по обстоятельствам).
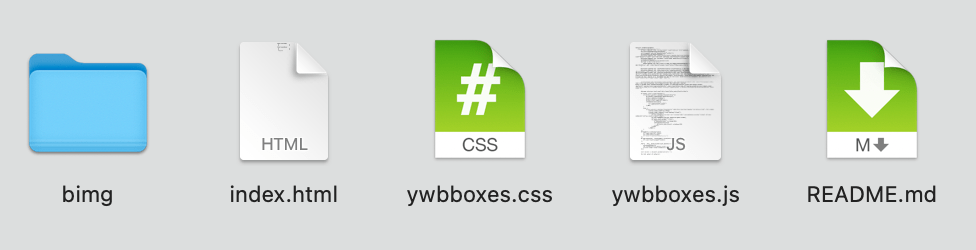
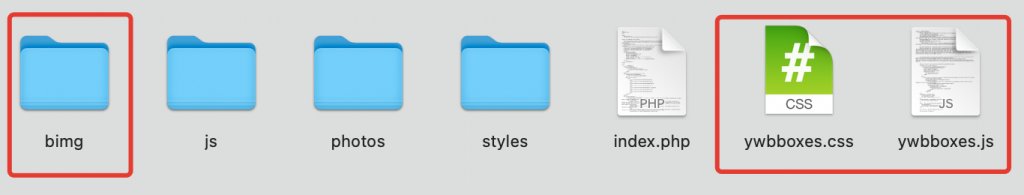
- после чего закиньте файлы скачанного скрипта коробок в корень лендинга:

- и подключите скрипт, прописав на него ссылку
<script src="ywbboxes.js"></script>:
![]()
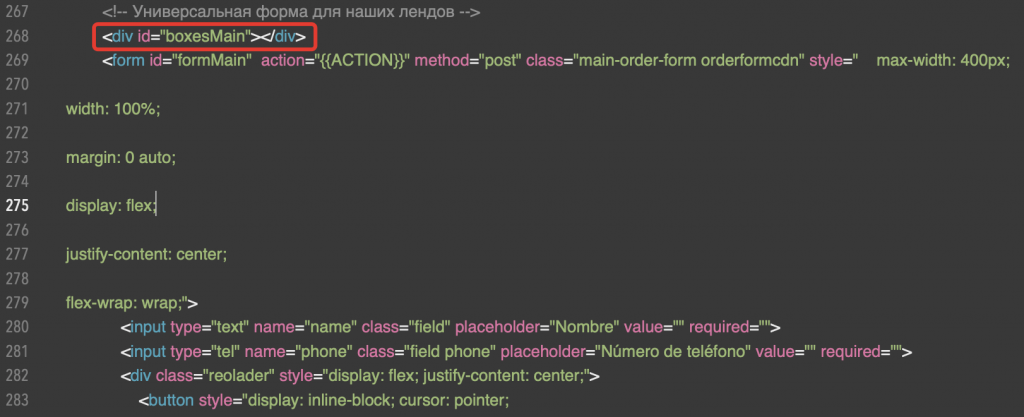
- Найдите в коде лендинга форму отправки лидов и прямо перед ней добавьте тег
<div>и задайте ему какой-нибудь id, например<div id="boxesMain"></div>

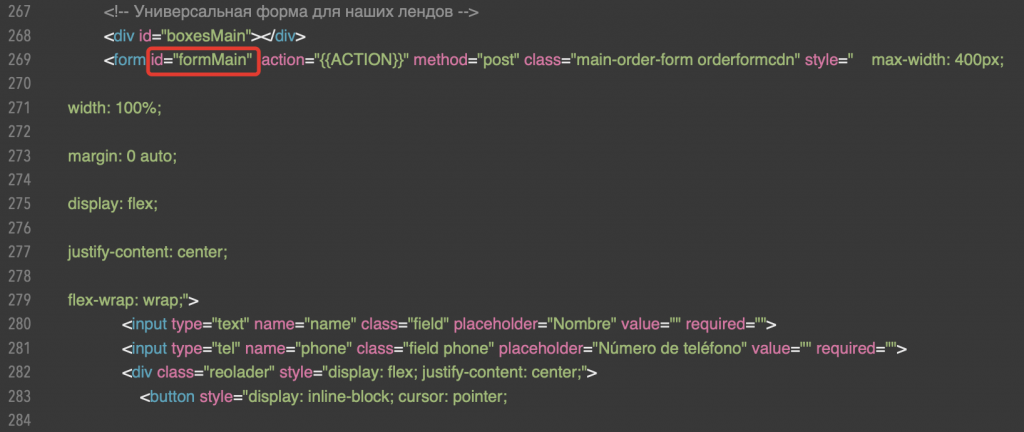
- у формы (или всего блока, внутри которого болтается форма) тоже должен быть свой id, например formMain

Как настроить
- Добавьте на страницу код который приведен ниже и настройте его под себя
</div>
<script>
initBoxes({
selectors:{
boxes:"#boxesMain",
form:"#formMain"
},
texts:{
instructions: "Click on any box and try to find one with a 50% discount 👇",
lastTry:["Warning!","This is your LAST TRY."],
congratulations:["Congratulations!","You can order the product with a 50% discount!"]
},
product:{
price: 1990,
currency:"$"
},
style:2
});
</script>
- По факту вся настройка сделана в духе скрипта Drewlex и идёт через метод initBoxes. Задаются 2 селектора: для блока коробок (
"#boxesMain") и для формы ("#formMain"). - Далее задаются тексты: для заголовка блока коробок, и для каждого сообщения. Также задаётся цена и валюта товара. Ну и последний блок – это порядковый номер стиля
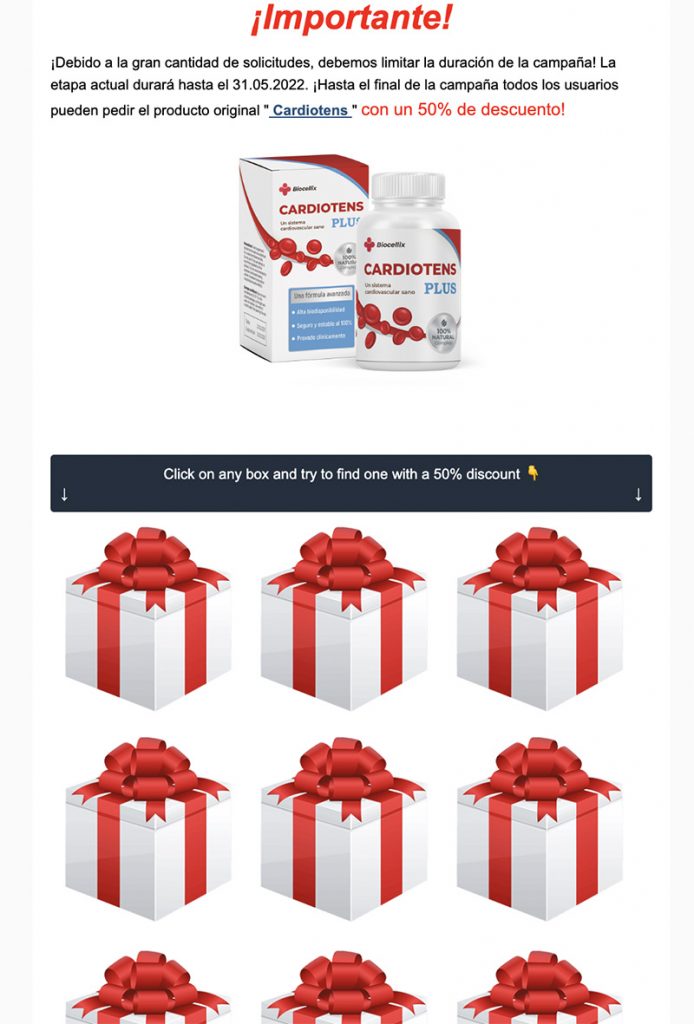
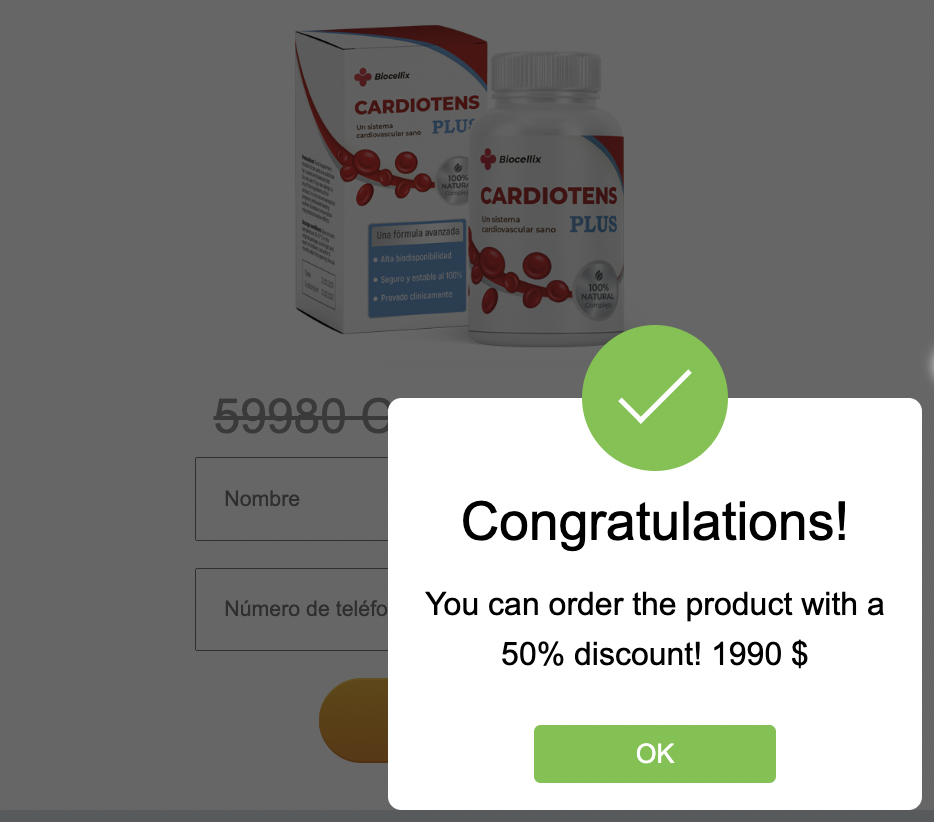
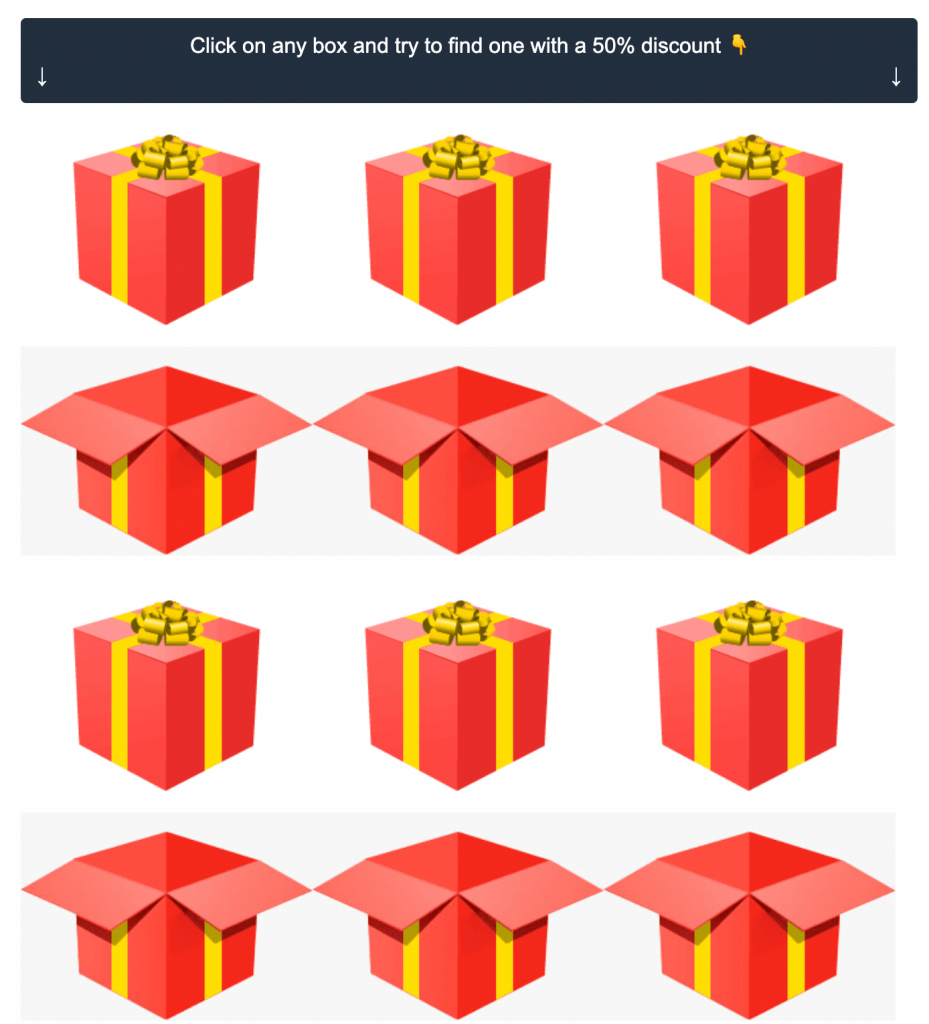
Готово! Проверяем. Вместо формы заказа на лендинге появился блок с коробочками. После “игры” с ними юзеру выдается сообщение о победе/скидке и появляется форма заказа.


Решение возможных проблем
В некоторых случаях могут возникнуть проблемы с отображением и функционированием скрипта коробочек. Например на него могут влиять css стили самого лендинга. В нашем случае одновременно отображались и закрытые и открытые коробки:

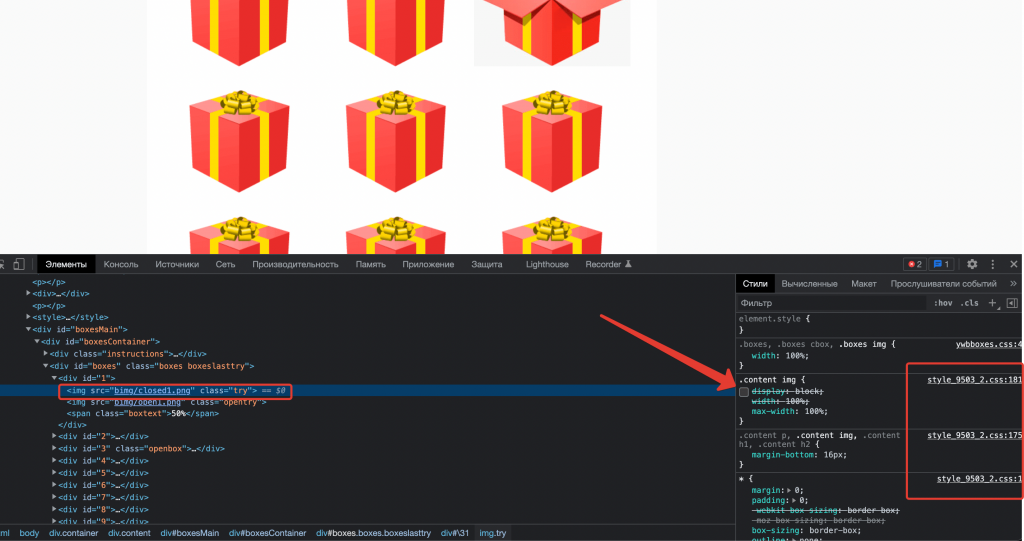
Чтобы найти стиль который мешает переходим к просмотру кода элемента. Выделяем коробочку и смотри какие стили на него влияют. Красным выделены файлы стилей лендинга. Пробуем отключать пока не найдем виновника:

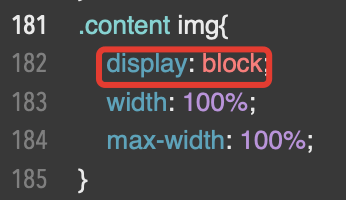
Виновник найден. Это display: block; в 181 строке файла style_9503_2.css. При этом важно, чтобы отключение этого параметра не ломало сам лендинг. Убираем найденный параметр.

Проверяем что ошибка устранена.
Скрипт рулетки
Ранее мы выкладывали скрипт рулетки и инструкцию его подключения: https://cpa.rip/stati/roulette-script/

Такой элемент, тоже как и коробки, предназначен для увеличения конверсий. Тестируйте и повышайте свой профит.

























































Спасибо за скрипт