Добавив рулетку и форму заказа отпадает необходимость использовать лендинг. Получаем больший процент попавших на форму заказа юзеров, чем было бы переходов на лендинг. На некоторых гео и офферах это заметно повышает % конверсий.
В итоге мы получим вот такую рулетку:
Берем нужный преленд с сайта партнерки или выкачиваем понравившийся любым из этих способов: https://cpa.rip/stati/copy-landing/.
Закидываем в корень преленда папку «ruletka» (все файлы в конце статьи).
В папке картинку «image11.png» меняем на фото товара.

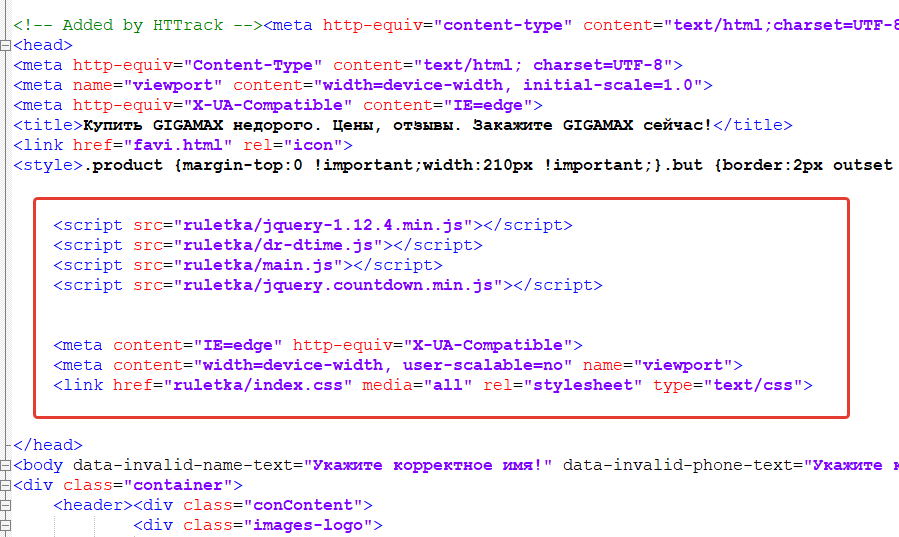
В коде преленда подключаем скрипты и стили, копируем код из файла «скрипты и стили.txt», который находится в архиве.

Если код jQuery уже был подключен, строку <scriptsrc=»ruletka/jquery-1.12.4.min.js»></script> убираем.
В нужном месте преленда, после кнопки перехода на ленд, добавляем основной код из файла «код рулетки.txt». Обычно или в конце преленда или между основной частью и блоком комментариев.
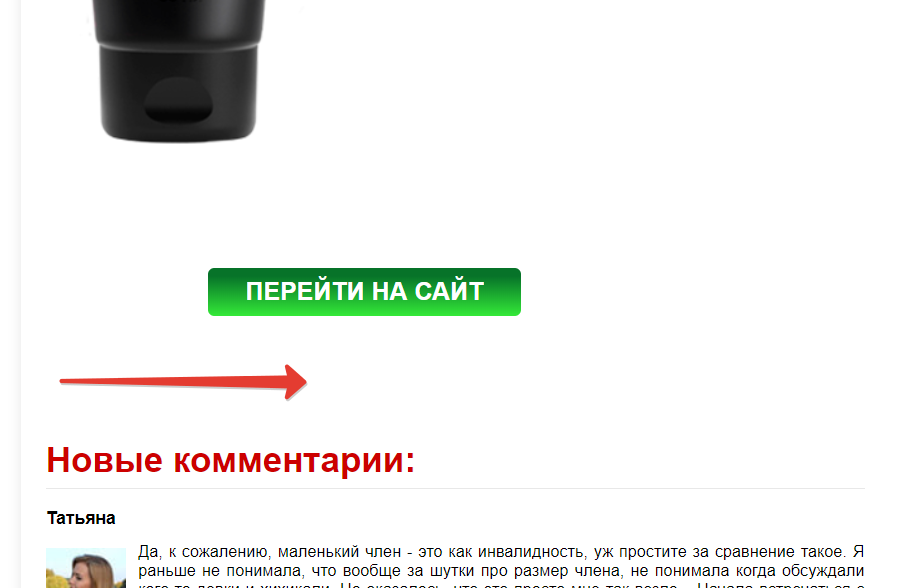
Вот пример такого места на скрине:

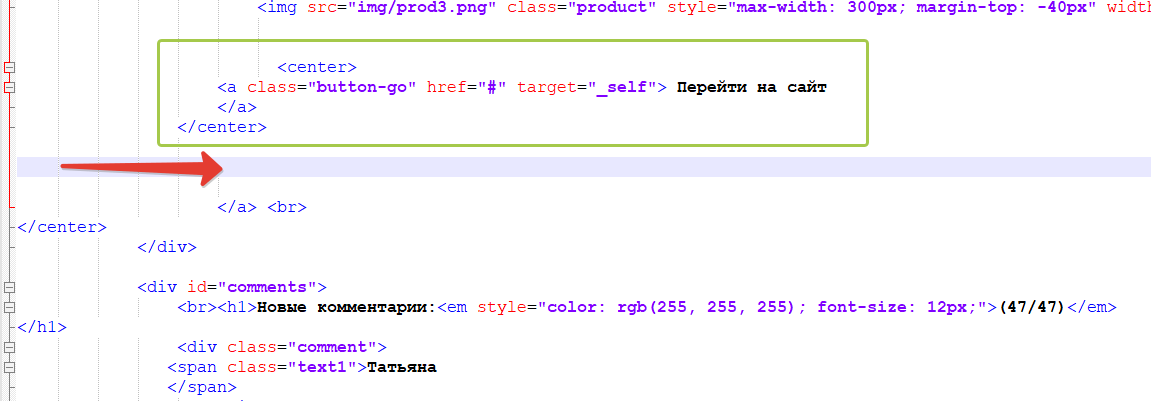
Находим код кнопки в коде преленда и сразу за ним вставляем кода рулетки.

*Текст на кнопке меняем например на «Получить скидку».
Разберем части кода.
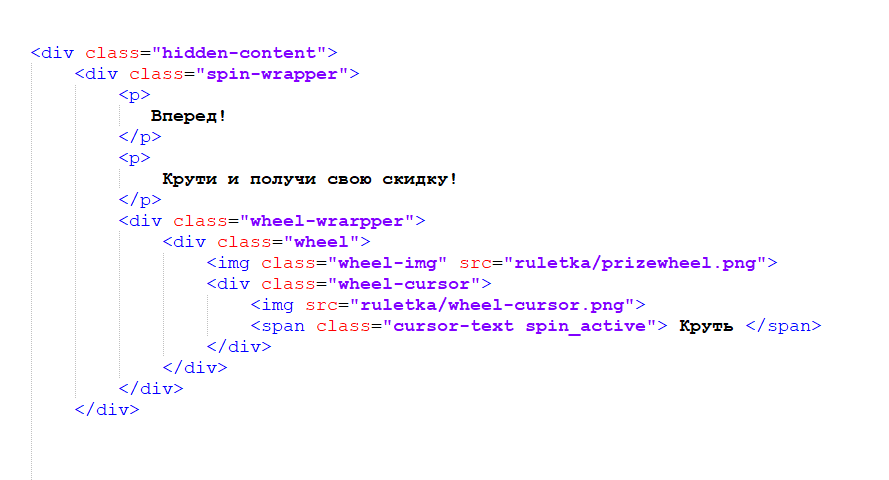
Код самой рулетки:

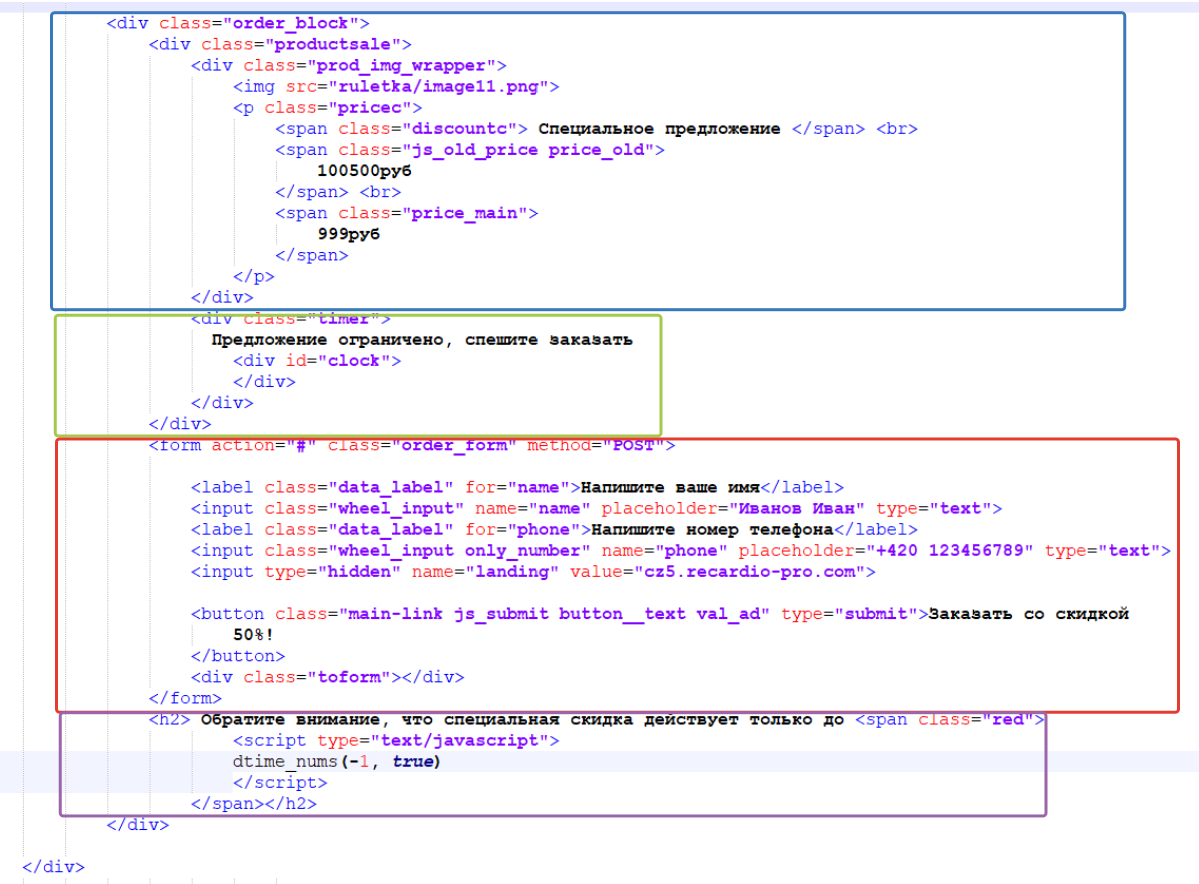
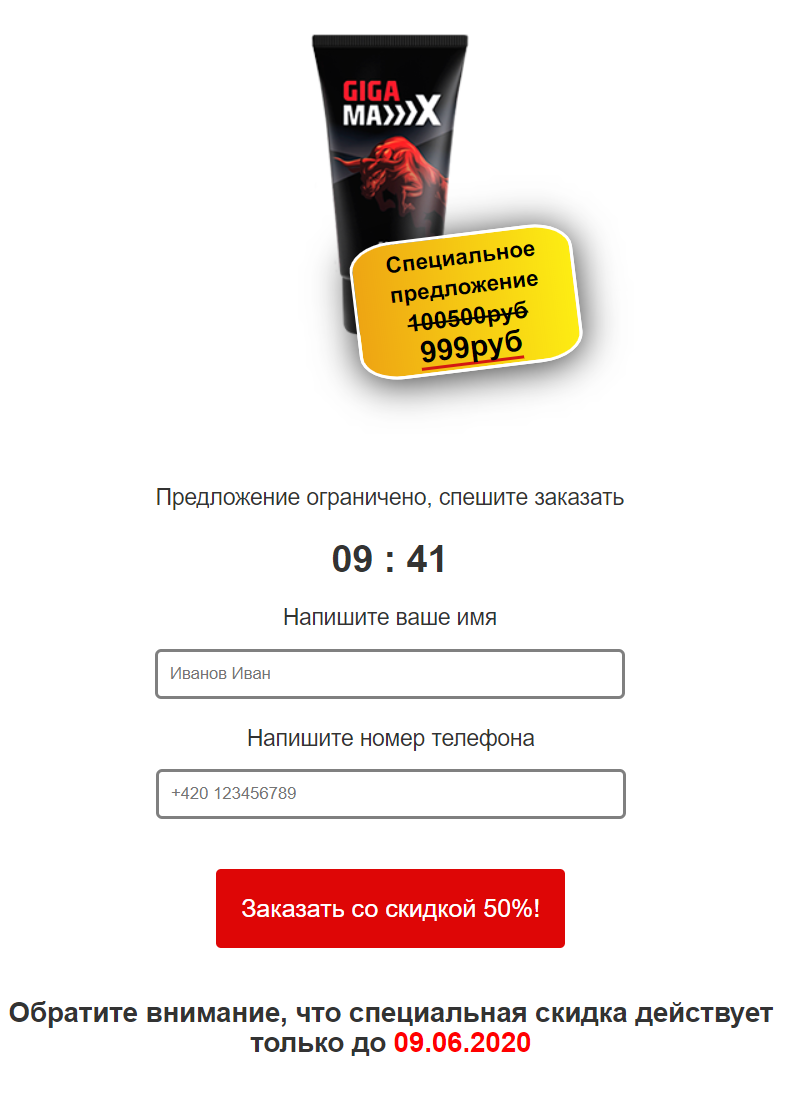
Код блока заказа. А) фото товара с указанием скидки. Б) Таймер. В) Форма заказа*. Г) Срок действия акции.

Форму заказа необходимо настроить для передачи лидов по API вашей партнерской программы. В каждой партнерской программе это реализовано по-своему. Необходимо руководствоваться их инструкцией или обратиться к менеджеру.
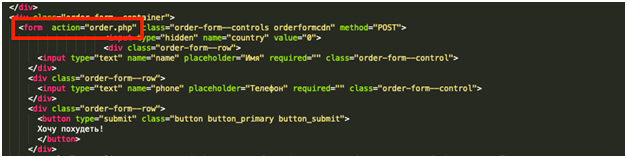
Чаще всего работает следующим образом (на примере партнерки Offerrum): к преленду подключается файл обработчик «order.php». Редактируется html-код формы заявки на лендинге, чтобы форма в качестве параметра action ссылалась на файл «order.php». На скриншоте ниже уже отредактированный код лендинга, форма в котором в качестве параметра action использует order.php

При нажатии кнопки «submit» order.php отправляет данные формы в партнерку.
Перед работой необходимо залить преленд на сервер и сделать тестовый заказ, чтобы убедиться в работоспособности формы приема заявок.
❗️Чтобы .php обработчик работал, перед заливкой необходимо переименовать индексный файл прелендинга из index.html в index.php
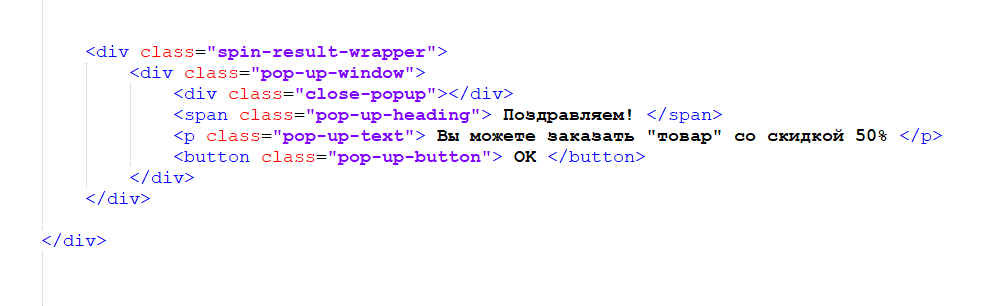
Код всплывающего окна

Все тексты меняем на свое усмотрение.
Результат: при нажатии любой кнопки или ссылки на преленде появляется рулетка, к которой страница автоматический прокручивается:

После вращения рулетки появляется всплывающее окно с результатом:

Юзер закрывает попап и видит форму заказа + мотивирующие к заказу элементы (старая/новая цена, таймер, срок действия акции):

При возникновении конфликта подключенных стилей со стилями самого преленда, вносим необходимые правки. Переименовываем конфликтующие селекторы стиля в подключенном коде и соответственно в файле: ruletka/index.css
Ссылка на архив с файлами: https://cpa.rip/files/ruletka-cparip.zip

















































В css на 404 строчке надо убрать display:hidden чтобы рулетка начала отображаться на странице